
AntDesign官方下载 v3.24.0 中文版
大小:3.8 GB更新日期:2020-04-19 09:24:16.000
类别:辅助设计
 228
228 38
38分类

大小:3.8 GB更新日期:2020-04-19 09:24:16.000
类别:辅助设计
 228
228 38
38



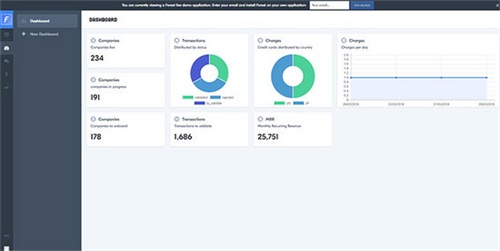
AntDesign是由浙江蚂蚁小微金融服务集团股份有限公司研发制作的ui设计组件。它拥有可视化的界面,傻瓜式操作,让新手用户分分钟可以上手使用。功能还十分的强大,能够帮助用户节省大量时间,让设计者能够身心投入到需要设计的地方当中去。这款软件所占内存十分小,运行速度也是很快,并且不会附带任何病毒,大家可以放心下载AntDesign中文版这款软件。
在中台产品的研发过程中,会出现不同的设计规范和实现方式,但其中往往存在很多类似的页面和组件,给设计师和工程师带来很多困扰和重复建设,大大降低了产品的研发效率。"在这次开发的项目中,因为数据交互非常频繁,大量的表单、时间选择器、表格、单选多选框,以及各种标识状态的组件,如果光靠手写或者使用 jQuery 插件,其开发的工作量仍然是相当大的,因此,Ant Design "经过大量的项目实践和总结,沉淀出一个中台设计语言 Ant Design。旨在统一中台项目的前端 UI 设计,屏蔽不必要的设计差异和实现成本,解放设计和前端的研发资源。
1.面向Web应用程序的企业级UI设计语言。
2.开箱即用的一组高品质React组件。
3.用TypeScript完全定义的类型编写。
4.整套开发和设计资源和工具。
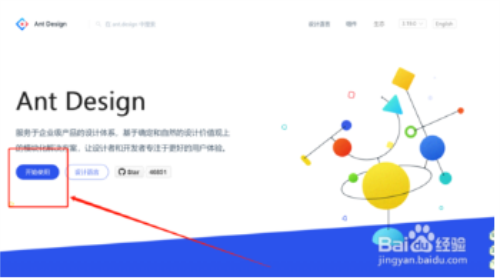
1.搜索到 ant-design 的文档开始使用

2.在这里我们可以看到一个快速上手的教程,
并且菜单栏有告诉我们在各个框架中如何去使用 ant-design

二、create-react-app 中使用 ant-design
1.安装
首先就是使用 create-react-app 搭建好 react 项目了,然后需要在 react 项目中去 安装 ant-design
yarn add ant-design

2.使用 ant-design 中的组件
使用组件无非就是看适合自己的组件,然后复制代码。
找到组件,复制对应 js 代码,css 代码
现在我们用 栅格布局组件作为示例,
选择两列栅格布局,
复制 import { Row, Col } from 'antd'; 这个引入组件的代码
以及复制这个段 html 代码
这里没有 额外的 css 内容,就不需要复制 css
放置到我们的 js 页面中即可

三、在 TypeScript 中使用
现在 TypeScript 使用应该是比较深层次的, TypeScript 适合用于团队项目。
yarn create react-app antd-demo-ts --typescript 这个命令是使用
create react-app 脚手架搭建了 react 的typescript 项目

1. 安装
不管是 js 项目还是 ts 项目,都需要先安装 ant-design
yarn add ant-design

2.使用 ant-design 中的组件
使用组件无非就是看适合自己的组件,然后复制代码。
找到组件,复制对应 js 代码,css 代码
现在我们用 栅格布局组件作为示例,
选择两列栅格布局,
复制 import { Row, Col } from 'antd'; 这个引入组件的代码
以及复制这个段 html 代码
这里没有 额外的 css 内容,就不需要复制 css
放置到我们的 tsx 页面中即可
四.更多的脚手架使用 ant-design
除了 create-react-app 脚手架之外,还有很多的其他的脚手架,都是可以使用 ant-design 组件库的,脚手架很多,这里就不一一举例了
问:软件会提供 Sass/Stylus 等格式的样式文件吗?
不会提供。但你可以使用工具将 Less 转换成 Sass/Stylus 等。
问:使用时点击“Select Dropdown DatePicker TimePicker Popover Popconfirm”内的另一个 popup 组件时它会消失,如何解决?
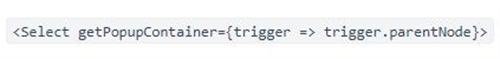
该问题在3.11.0后续版本中已经得到解决。但如果您使用的仍然是旧版本,可以通过:

来在 Popover 中渲染组件,或者使用其他的 getXxxxContainer 参数进行解决。
问:如果只想使用 Menu/Button 等,是不是必须 import 整个 antd 和它的样式文件?
可以试试 babel-plugin-import,或者用下面这种方式来按需加载:

或者(ES6 支持的 tree shaking 方式):

首页新增语雀的推广链接。
Table
新增 tableLayout 属性,支持设置表格的 table-layout 布局,并在固定表头/列下默认开启 tableLayout="fixed",解决因为表格自动根据内容排版造成的列对齐问题。
新增 column.ellipsis 支持单元格内容自动省略。
新增 scroll.scrollToFirstRowOnChange 属性,用于设置在翻页后是否滚动到表格顶部。
filterDropdown 新增 visible 参数,用于获取下拉框的显示状态。
title 方法新增 sortColumn 参数,用于获取当前排序的列。
排序时 onChange 的 sorter 参数将始终包含 column 信息。
修复过滤下拉菜单的间距问题。
Anchor 新增 onChange 属性,用于监听锚点链接的改变。
Upload
新增 showDownloadIcon 属性,用于展示下载图标。
支持 onRemove 对上传中断的控制。
Input.Search 新增 loading 属性,用于展示加载中的状态。
Grid 的 gutter 属性新增垂直间距的支持,现在你可以给 gutter 设置一个数组,数组的第二个值就表示垂直间距。
message 新增支持通过唯一的 key 来更新内容。
Layout 新增 zeroWidthTriggerStyle 属性以控制当 collapsedWidth 为 0 时,出现的特殊 trigger 的样式。
Drawer 新增 drawerStyle 和 headerStyle 属性。
PageHeader
重新设计了样式
新增 ghost 属性,用于设置是否需要白底背景。
ConfigProvider
新增 pageHeader 用于全局控制 PageHeader 的样式。
修复 moment 不能被 tree shaking 的问题。
修复 TreeSelect 的 removeIcon 和 clearIcon 属性不生效的问题。
修复 Tree 设置 showLine 后 switcherIcon 不生效的问题。
修复 Slider 组件设置 handle 大小后定位错误的问题。
Collapse
修复在 IE 11 下的图标样式。
修复 expandIcon 的 className 会被覆盖的问题。
修复 Tree.DirectoryTree 组件传入 treeData 时 defaultExpandAll 不生效的问题。
修复 Dropdown 下部分 Menu 样式错乱的问题。
修复 Cascader 的 placeholder 国际化错误。
新增 less 变量 @typography-title-margin-top 和 @typography-title-margin-bottom。
提示:废弃 Input.TextArea 的 autosize 属性,请使用 autoSize 代替。
相关下载

CG Magic 2020(CG模宝)官方下载 v4.2.1.34 最新版2.3M | v1.25
下载
Vero VISI(CAD建模软件)汉化版下载 v2021.0.2036 免费版2.3M | v1.25
下载
PS透视线辅助工具插件下载 v3.4 免费版2.3M | v1.25
下载
大师助手官方版免费下载 v1.5.0 电脑版2.3M | v1.25
下载
logo一键生成器软件下载 v2.0 创意版2.3M | v1.25
下载
拖拖我的家迷你版下载 2019 专业版2.3M | v1.25
下载
上古卷轴5bodyslide身型调节服装工具下载 v2020 最新版2.3M | v1.25
下载
pcb软件(PCB Layout)下载 v6.0 免费版2.3M | v1.25
下载
abaqus软件官方下载 v6.14 最新版2.3M | v1.25
下载
3dhome官方下载 v4.0 电脑版2.3M | v1.25
下载
山东潍坊联通 网友 夜之潘多拉
下载挺快的
天津移动 网友 一剑倾城
支持支持!
新疆乌鲁木齐电信 网友 当时明月在
玩了半天有点累,休息下来评论下
河南平顶山移动 网友 梵音战阁
废话,非常好玩。
陕西西安电信 网友 至少、还有你
还在研究游戏中,很多功能不会玩~~