
webpack官方下载 v4.8.3 中文版
大小:1.3 GB更新日期:2020-05-11 15:36:29.000
类别:编程工具
 228
228 38
38分类

大小:1.3 GB更新日期:2020-05-11 15:36:29.000
类别:编程工具
 228
228 38
38

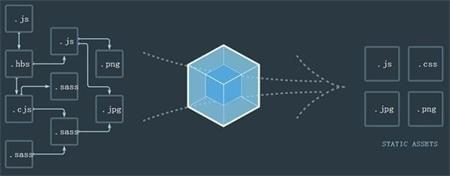
webpack对于程序员来说应该都不陌生,这是一款优秀的模块打包工具,可以帮助开发这个将js、css、img等静态资源打包成一个模块,方便部署前端资源。webpack中文版比较适合想要学习webpack框架但又不知道如何操作的朋友来使用,希望对大家有帮助。
webpack为大家提供了同步和异步两种组织模块依赖方式,可以满足大家对开发的个性化需求,有从事这方面工作的朋友可以下载使用。

1、这是一个现代js应用程序的静态模块打包器;
2、有两种组织模块依赖的方式,同步和异步;
3、本身只能处理原生的js模块,借助于loader插件,webpack可以将css、img等静态资源也当做模块一起打包;
4、内置智能解析器,任何第三方库全都可以处理;
5、拥有功能丰富的插件系统,来满足各式各样的需求。
1、初始化:
npm init -y
2、本地安装:
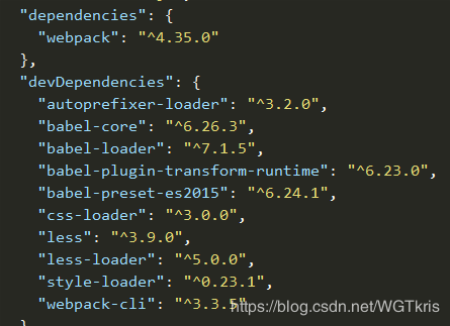
npm install webpack --save-dev
3、babel-loader:
npm install babel-loader babel-core -D
4、安装插件:
npm install babel-preset-es2015 babel-plugin-transform-runtime -D
5、配置css模块:
npm install css-loader style-loader ?autoprefixer-loader -D
6、配置less模块:
npm install less less-loader -D
下载安装无误后,package.json里会自动生成相应的版本号

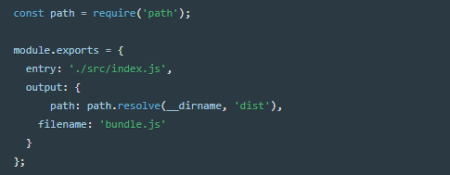
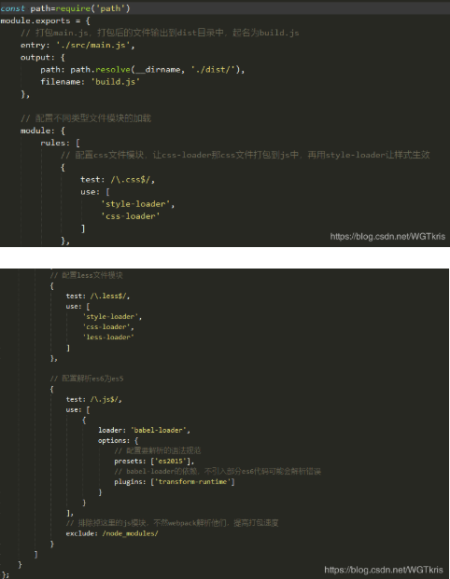
7、创建webpack.config.js

8、创建文件夹src,在文件夹内创建文件main.js
9、配置环境变量

10、在根目录下输入webpack -v

11、安装webpack-cli
12、每次更改,都要webpack-cli后,才能在浏览器中显示
webpack 就像一条生产线,要经过一系列处理流程后才能将源文件转换成输出结果。 这条生产线上的每个处理流程的职责都是单一的,多个流程之间有存在依赖关系,只有完成当前处理后才能交给下一个流程去处理。 插件就像是一个插入到生产线中的一个功能,在特定的时机对生产线上的资源做处理。
Entry
入口起点(entry point)指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。
进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
每个依赖项随即被处理,最后输出到称之为 bundles 的文件中。
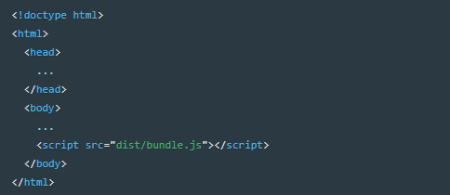
Output
output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 。/dist。
基本上,整个应用程序结构,都会被编译到你指定的输出路径的文件夹中。
Module
模块,在 Webpack 里一切皆模块,一个模块对应着一个文件。Webpack 会从配置的 Entry 开始递归找出所有依赖的模块。
Chunk
代码块,一个 Chunk 由多个模块组合而成,用于代码合并与分割。
Loader
loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。
loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
本质上,webpack loader 将所有类型的文件,转换为应用程序的依赖图(和最终的 bundle)可以直接引用的模块。
Plugin
loader 被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。
插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。插件接口功能极其强大,可以用来处理各种各样的任务。
webpack怎么打包?
1、创建一个test目录并进入
mkdir test && cd test
2、npm 初始化,生成package.json文件
npm init -y //如果不加-y就一路回车
3、安装webpack
npm install webpack --save-dev //会安装到test目录下node_modules目录下面
4、在根目录下新建一个hello.js文件并用webpack进行打包
touch hello.js
./node_modules/.bin/webpack hello.js hello.bundle.js
这样就完成了一次最简单的打包,./node_modules/.bin/webpack就是安装在test目录下的webpack命令。虽然完成了一次极简的打包,但是这样是远远不够的。
5、试着多添加一个world.js文件
world.js
export { world } //写一个函数并将它暴露出来
function world() {
alert('我是world')
}
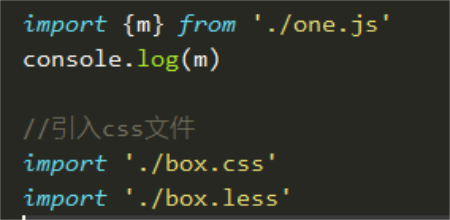
hello.js内容
require('./world.js') //引入world.js
world() 在hollo.js中执行world.js中的函数
6、运行打包命令
./node_modules/.bin/webpack hello.js hello.bundle.js
成功打包。
webpack怎么压缩?
1、在config目录下的index.js文件下 找到productionGzip 设为ture
2、使用npm 安装npm install --save-dev compression-webpack-plugin
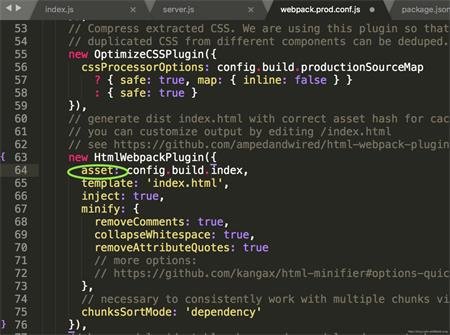
3、npm run build时候报错 ValidationError: Compression Plugin Invalid Options
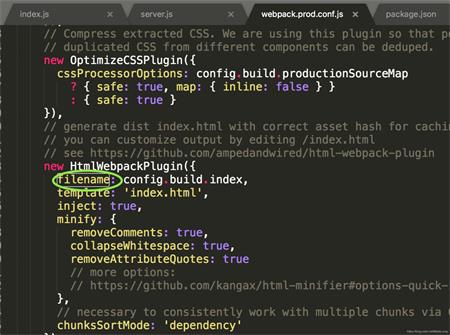
4、把webpack.prod.conf.js 配置中asset 名字改为filename即可。


相关下载

AAuto Quicker(快手)官方中文版下载 v32.9.1 最新版2.3M | v1.25
下载
android sdk开发工具最新版本下载 v22.6.2 中文版2.3M | v1.25
下载
exe易容大师文件修改编辑器中文版下载 v1.2 免费版2.3M | v1.25
下载
SX HTML5VIP免费版下载 v2.60 官方版2.3M | v1.25
下载
HBuilderX编辑器官方版下载 v3.1.4.20210305 最新版2.3M | v1.25
下载
Emurasoft(EmEditor)免费下载 v20.6.0 便携注册版2.3M | v1.25
下载
Typora官方电脑版下载 v0.9.98 最新版2.3M | v1.25
下载
tomcat10最新版本下载 v10.0.0 官方版2.3M | v1.25
下载
obsidian软件下载 v0.8.4 中文版2.3M | v1.25
下载
Element-UI组件库官方下载 v2.9.0 最新版本2.3M | v1.25
下载
山东潍坊联通 网友 夜之潘多拉
下载挺快的
天津移动 网友 一剑倾城
支持支持!
新疆乌鲁木齐电信 网友 当时明月在
玩了半天有点累,休息下来评论下
河南平顶山移动 网友 梵音战阁
废话,非常好玩。
陕西西安电信 网友 至少、还有你
还在研究游戏中,很多功能不会玩~~