
EChart(数据可视化)中文版下载 v3.5.2 官方版
大小:8 GB更新日期:2020-06-22 07:47:17.000
类别:信息管理
 228
228 38
38分类

大小:8 GB更新日期:2020-06-22 07:47:17.000
类别:信息管理
 228
228 38
38



ECharts官方版是一款专业的商业数据图表功能,软件功能强大,操作简单,它能够帮助用户将一些数据进行可视化操作,可以制作各种图形图表让数据统计访问更加的直面,分析界面一目了然。ECharts中文版软件拥有一个纯javascript编写的图标库,支持在电脑端和移动端的使用,并且兼容大部分的浏览器。
ECharts软件具有多种混搭式的图标样式,如面积图、条形图、气泡图等等,能满足用户所有日常办公的使用需求,非常方便。
混搭
混搭的图表会更具表现力也更有有趣味,ECharts提供的图表(共11类17种)支持任意混搭:折线图(面积图)、柱状图(条形图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图、地图、和弦图、力导布局图、仪表盘、漏斗图。
混搭情况下一个标准图表:包含唯一图例、工具箱、数据区域缩放、值域漫游模块,一个直角坐标系(可包含一条或多条类目轴线,一条或多条值轴线,最多上下左右四条)
拖拽重计算
拖拽重计算特性(专利)带来了数据统计图表从未有过的用户体验,允许用户对统计数据进行有效的提取、整合,甚至在多个图表间交换数据,赋予了用户对数据进行挖掘、整合的能力。
动态类型切换
ECharts免费版提供了动态类型切换,让用户随心所欲的切换到他所需要的图表类型和堆叠状态。
图例开关
ECharts提供了方便快捷的多维度图例开关,可以随时切换到你所关心的数据系列。
数据区域选择
数据可以是无限的,但显示空间总是有限的,数据区域选择组件提供了大数据量中漫游的能力,让用户选择并呈现他所关心的数据区域。
配合随动的均值(极值)标线,标注展现强大的数据剖析能力。
值域漫游
基于坐标的图表(如地图、散点图)通过色彩变化表现数值的大小能直观形象的展示数据分布。
但如何聚焦到我所关心的数值上?我们创造了称为值域漫游的功能,让你可以轻松进行数值筛选。
炫光特效
ECharts支持标注标线的炫光特效,特别用在地图上轻松实现百度迁徙数据可视化特效
动态数据添加
如果你需要展示有实时变化的数据,相信这个动态接口会对你很有帮助。
多维度堆积
支持多系列,多维度的数据堆积,配合自动伸缩的图形实体和直角坐标系,能呈现出更有内涵的统计图表
动态logo
水球图的使用方式非常简单,实现以下这样的效果,只需要将系列类型设为liquidfill,并且指定数据即可
表值数据图
除此之外,象形柱图还可以用同一图形的个数表现数值,实现类似echarts圣诞活动页中一群小精灵的效果。因而象形柱图可以很大程度上满足信息图的制图需求
地理提示图
主题河流图是一种特殊的流图,它主要用来表示事件或主题等在一段时间内的变化。主题河流中不同颜色的条带状河流分支编码了不同的事件或主题,河流分支的宽度编码了原数据集中的value值。此外,原数据集中的时间属性,映射到单个时间轴上
象形柱图
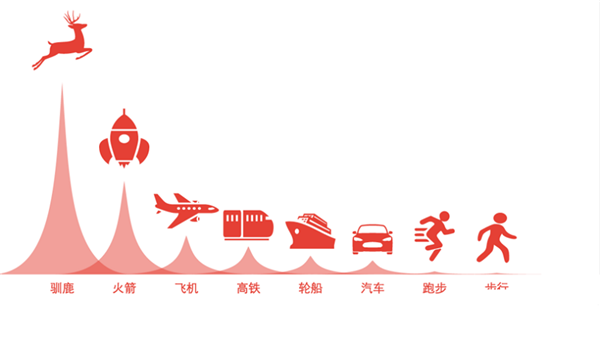
象形柱图是可以设置各种具象图形元素(如图片、svgpathdata等)的柱状图。往往用在信息图中,用于有至少一个类目轴或时间轴的直角坐标系上,在echarts圣诞活动页中,我们制作了以下这个驯鹿和交通方式的速度对比图,这样的图表可以使用echarts象形柱图方便地实现
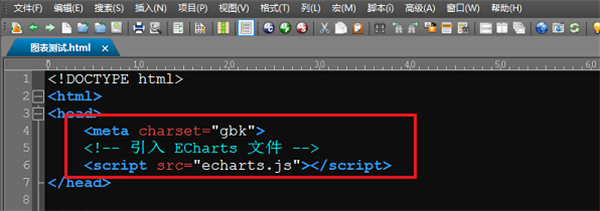
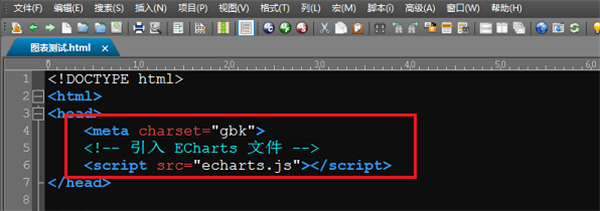
1.下载完成之后,我们也可以来使用,创建一个html文件引用echarts.js和设置两个具备宽高的div准备绘制柱状图和饼图,如下图所示

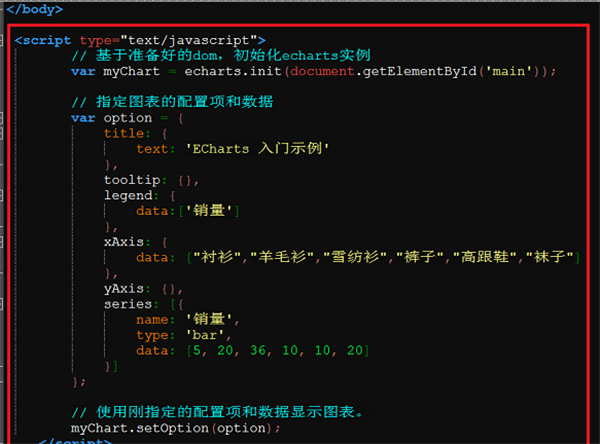
2.我们基于创建好的柱状图div,首先指定图表的配置项和数据,然后将图表的配置项和数据都显示出来,如下图所示

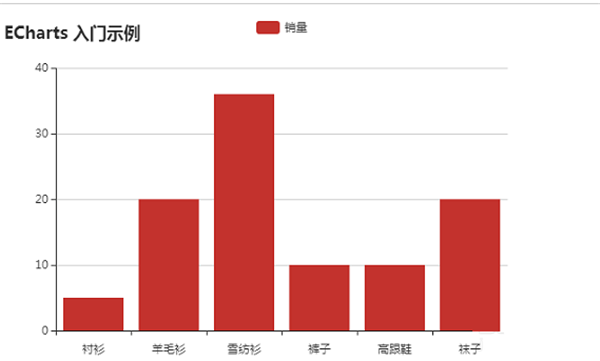
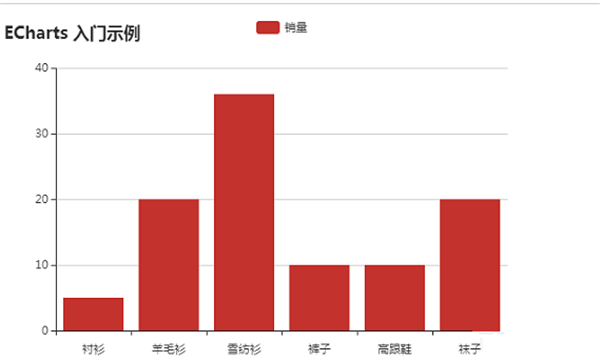
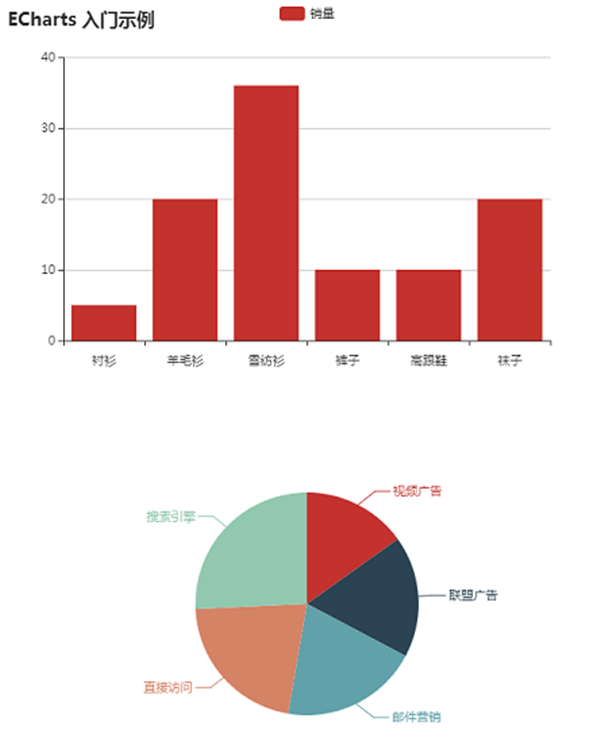
3.我们在浏览器打开,可以看到已经成功通过echarts绘制了一个柱状图,如下图所示

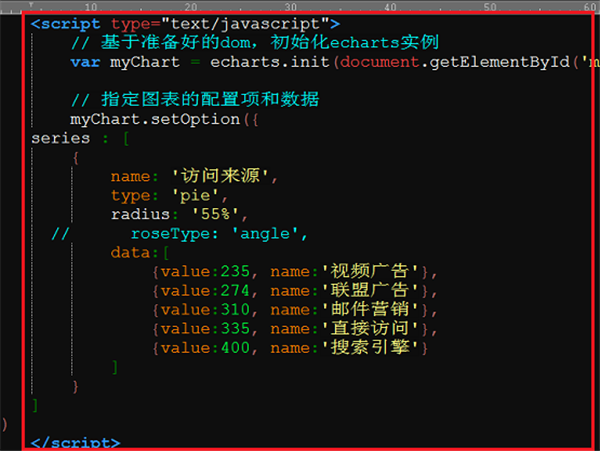
4.我们下面来绘制饼图,同样也是先初始化echarts实例,指定图表配置项和数据,如下图所示

5.我们在浏览器重新打开页面,可以看到饼图也绘制好了,如下图所示

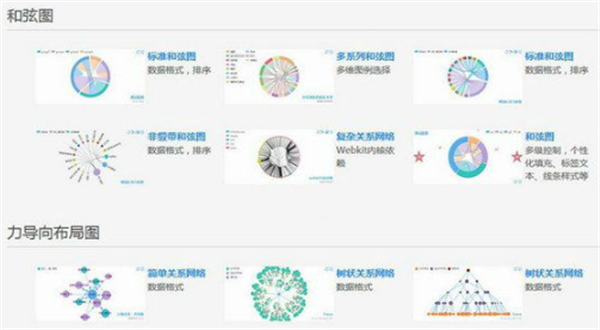
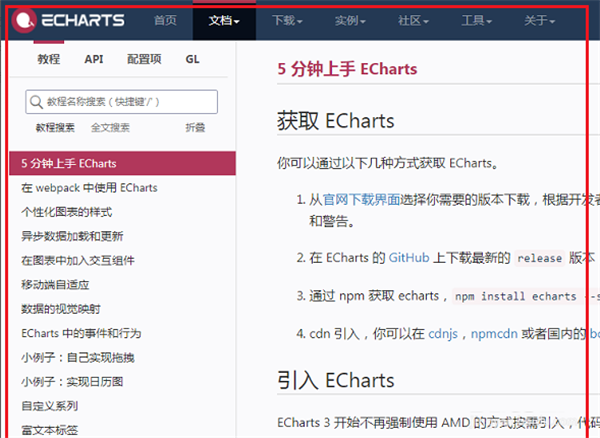
6.我们也可以进去官网,查看文档,掌握详细的使用方法,如下图所示

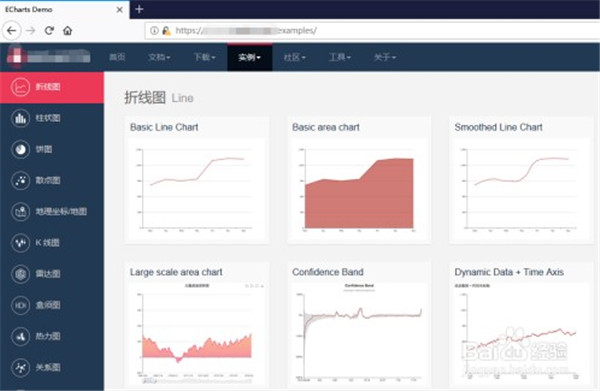
打开任一浏览器,进入echarts的实例demo界面,默认看到的是第一项折线图

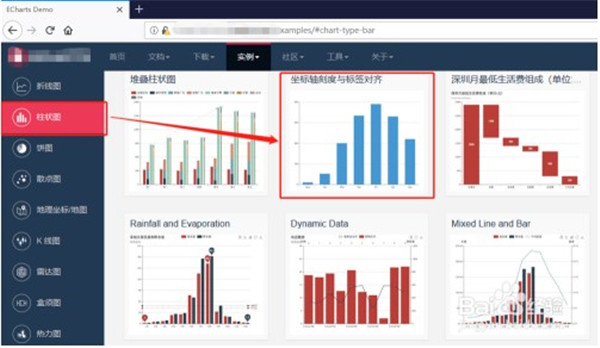
点击第二项【柱状图】,在右侧找到【坐标轴刻度与标签对齐】,这个柱状图比较简单,本文以此为例进行演示

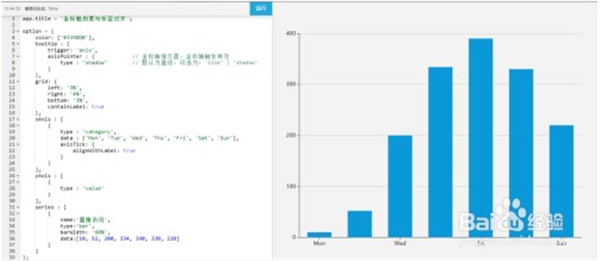
点击柱状图的【坐标轴刻度与标签对齐】,进去之后,左侧是柱状图的配置代码,右侧是实时效果

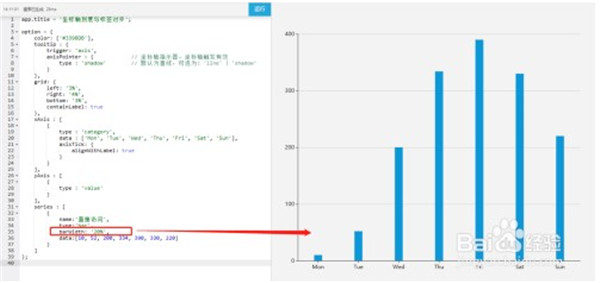
想要修改柱状图的宽度,就修改左侧series配置项下面的barWidth的值。比如将其修改为20%,右侧的柱状图宽度就会跟随变化。如果没有变化,就点击左侧顶部的【运行】按钮

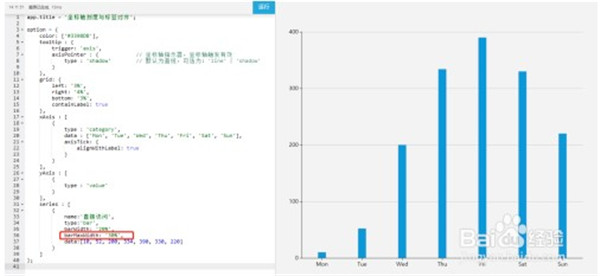
上面的barWidth设置的是百分比值,最终的图形会根据柱状图所占空间自动分配值。 如果想让柱状图自适应,且不能超过多少百分比,就可以使用barMaxWidth属性设置

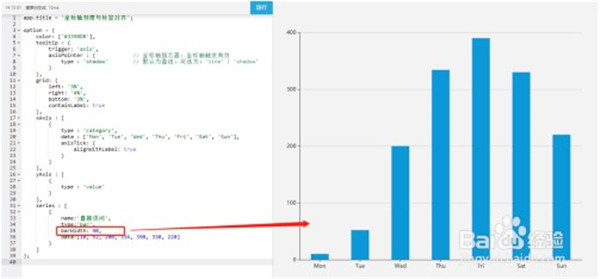
上面barWidth、barMaxWidth两项设置的是百分比的值,而且是引号引起来的字符串值。其实,这个值也可以简写成数字类型的值。直接去掉百分号和引号即可,效果是一样的

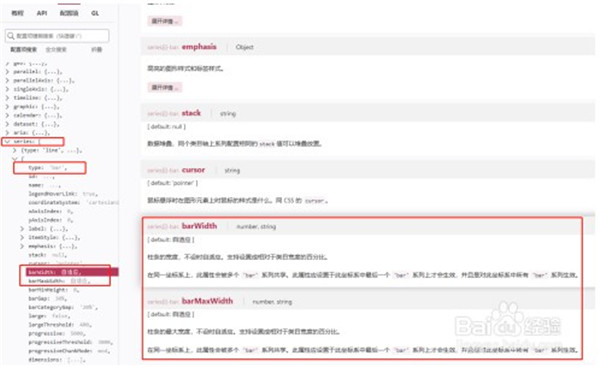
关于柱状图的宽度配置,可以参考【配置项】下面【series】->【type = bar
】->【barWidth】、【barMaxWidth】的明细说明

相关下载

事务笔记管理(QOwnNotes) v20.4.6 免费版2.3M | v1.25
下载
外事接待与出访管理系统 v3.0 免费版2.3M | v1.25
下载
幕布思维导图 v1.1.18 电脑版2.3M | v1.25
下载
Leanote 蚂蚁笔记 离线版便携版2.3M | v1.25
下载
鱼骨 免费版2.3M | v1.25
下载
星空便签 中文绿色版2.3M | v1.25
下载
Easy Work Time Calculator(工作时间计算器)绿色中文版2.3M | v1.25
下载
睿智男人好助手 中文绿色版2.3M | v1.25
下载
QOwnNotes 多国语言绿色版2.3M | v1.25
下载
日事清 免费版 2.1.12.3M | v1.25
下载
山东潍坊联通 网友 夜之潘多拉
下载挺快的
天津移动 网友 一剑倾城
支持支持!
新疆乌鲁木齐电信 网友 当时明月在
玩了半天有点累,休息下来评论下
河南平顶山移动 网友 梵音战阁
废话,非常好玩。
陕西西安电信 网友 至少、还有你
还在研究游戏中,很多功能不会玩~~