
秀米xiumi编辑器电脑版下载 v2.0 官方版
大小:4 MB更新日期:2020-08-01 11:15:04.000
类别:文字处理
 228
228 38
38分类

大小:4 MB更新日期:2020-08-01 11:15:04.000
类别:文字处理
 228
228 38
38



秀米xiumi官方版是一款专用于微信平台公众号的文章编辑工具,软件内置海量原创模板素材,精选风格排版,在这里用户可以通过丰富的预设排版设定,更轻松的制作出属于你的精彩图文内容。秀米编辑器电脑版还内置了秀制作及图文排版两种制作模式,页面模板及组件更加丰富多样化。
秀米软件无需下载安装,直接点击地址文件即可进行内容编辑,感兴趣的用户欢迎到本站进行下载。
1、秀米编辑器官方版排版能力非常强大
2、目前也是免费的
3、傻瓜式操作
4、可以外链
5、可与秀米图文排版双剑合璧
6、提供多种模板
1、秀米编辑器官方版对图文排版的功能进行支持。
2、秀米编辑器内置了大量的各种模块,用户能根据自己的需求选择。
3、拥有独一无二的排版方式,让你可以设计出只属于自己的图文。
4、秀米编辑器拥有丰富的页面组件,也对独立的长图文页面支持。
5、让您制作出不一样的H5,而且在线的编辑工具,快捷的完成相关的页面模板编辑。
6、秀米编辑器能快速的制作出您需要使用的电子微刊。
1.打开秀米编辑器在线编辑平台后我们需要找到【我的秀米】单击进去。该处有秀米会员、付费说明、教程等入口,大家感兴趣的可点进进行了解。

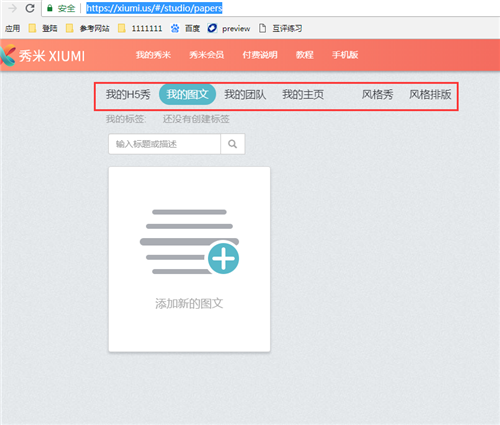
2.点进我的秀米后将进入编辑界面,该处有我的H5秀、我的团队、我的主页等。我们将以我的图文为例进行介绍。在此处我们需要选择【我的图文】然后选择添加新的图文。

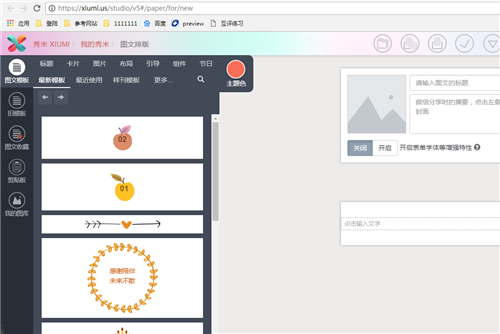
3.进入到具体编辑页面后,我们可以看到最左竖排有图文模板、旧模板、图文收藏、剪贴板、我的图库几大功能,在图文模板中我们可以编辑自己需要的风格文章排版。可设置模板样式、标题、图片、颜色等。

小说明:在编辑界面的正上方处有一排小功能分别是:打开图文、预览、保存、复制到微信公众号、更多操作。
1、然后点击右上角的“登录”,可以直接用微信登录,这样为了保存你在秀米里用过的软件,排版过的文章,不容易丢失。

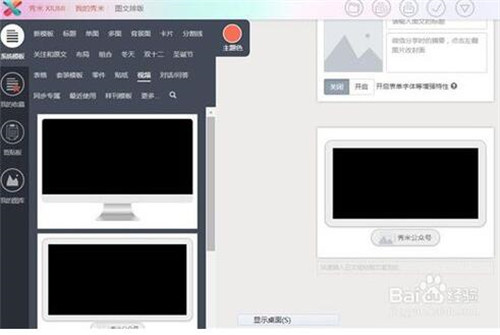
2、会看到系统模板里面有一个选项是“视频”,点击视频。

3、如果没有看到“视频”这两个字的话,可以点击更多按钮,然后在里面查找就可以找到

4、目前的秀米只有3个视频模板,直接点击你想要的模样样式,在右侧就有显示的了。

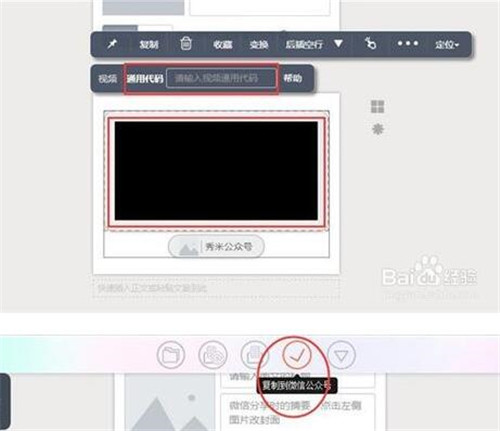
5、直接点击右侧方添加的视频,就可以添加添加视频的“通用代码”了。
6、然后再点击上方的“√”,就可以复制到微信公众号后台了。

秀米编辑器跟微信编辑器都是基于微信平台的文章编辑工具,主要用于公众号文章进行编辑、排版等工作。这两款软件的最大区别:秀米编辑器是一个无需下载安装就可在线使用(必须联网才可以使用哦),还会提供多种风格化的模板供用户选择参考。
而微信编辑器则可以将软件包下载至本地后进行安装使用(需要安装步骤可能较麻烦),微信编辑器除默认模板外还支持其他模板(其他网站直接复制粘贴即可使用)也可支持常见的编辑、排版等功能。
排版元素是如何自适应的?
在秀米图文无论是制作模板还是进行内容排版,无非都是在处理这三大类内容元素:文字、图片和布局。要掌握自适应设计思维就要先了解这些元素在不同屏幕宽度下产生什么样的变化。
文字如何自适应?
文字的字号大小是不会随屏幕的大小改变的;然而当屏幕的宽度发生改变的时候,一行容纳的字数就会改变。举个例子,同一段文字,在手机端上看是9行;而在比手机屏幕更宽的平板上看,一行容纳的字数变多了,行数就缩减到了6行。当屏幕宽度变大时,图片的大小会按比例变大。这种变化在图文搭配的版式中尤为明显,例如在二列布局中,布局的一边放入的是图片,另一边放入的是文字;屏幕的宽度变大时,图片会随着屏幕变大而变大,而文字大小不发生改变。
注:系统模板中的标题模板、零件、以及某些特殊形状的图片模板(圆形、正方形、菱形、半圆)它们都有不随屏幕变大而变大的特性。稍后在常见案例中再详细解析。
布局如何自适应?
布局是个框,里面什么都能装,包括文字、图片以及嵌套另一个布局都可以。布局的自适应方式和图片类似,但又不太一样。当屏幕大小发生改变的时候,布局的宽度也会随之变化,而布局的高度则是根据布局中的内容的高度决定的。例如布局中放的是文字内容,当屏幕变大的时候,由于文字有不会随屏幕改变大小的特性,布局的高度有可能不变,又或者是因为文字的行数变少而高度也随之变小了。这样一来就解释了这么一个现象,有的小伙伴将某张图片用作布局的背景,布局内部也添加了一些图文内容,但是不同屏幕大小的终端机上看,背景图就显示不完全了。这是因为,背景图和布局的宽度虽然随着屏幕变宽了,但是由于布局中的文字不会像图片一样变大,甚至可能还会缩减行数,使整个布局的高度变小,也就意味着背景图的显示高度就变小了,图片因此显示不完全。
如何调整内容的显示位置?
熟悉秀米模板制作的小伙伴对工具条上的“定位”选项并不陌生。定位设置上的参数单位是像素,而“自适应”又却是按屏幕比例变化的,并没有一个固定的变化数值。错误使用定位功能是大多数模板“错位”的元凶之一。看到这里的你先别慌,我们可以从横向和纵向两个角度去理解定位功能。
相关下载

文本处理辅助工具免费下载 v1.0.0.1 绿色版2.3M | v1.25
下载
Joplin桌面云笔记软件电脑版下载 v1.4.18 中文版2.3M | v1.25
下载
BowPad代码文本编辑器官方汉化版下载 v2.6.5 最新版2.3M | v1.25
下载
OSD note半透明文本编辑工具绿色版下载 v1.1 免费版2.3M | v1.25
下载
gedit编辑器官方最新版下载 附百度云资源 免费版2.3M | v1.25
下载
AbiWord(多功能文字处理器) v2.9.4 免费版2.3M | v1.25
下载
约码写作软件下载 v3.0 绿色版2.3M | v1.25
下载
晓奇液晶汉字模提取绿色版下载 V1.0 电脑版2.3M | v1.25
下载
方正编校排系统 v2.7.2 官方版2.3M | v1.25
下载
墨者写作官方下载 v2.0.5.0 电脑版2.3M | v1.25
下载
山东潍坊联通 网友 夜之潘多拉
下载挺快的
天津移动 网友 一剑倾城
支持支持!
新疆乌鲁木齐电信 网友 当时明月在
玩了半天有点累,休息下来评论下
河南平顶山移动 网友 梵音战阁
废话,非常好玩。
陕西西安电信 网友 至少、还有你
还在研究游戏中,很多功能不会玩~~