
hbuilderx最新版本官方下载 v2.7.9.2 标准版
大小:12.3 GB更新日期:2020-09-03 09:25:04.000
类别:主页制作
 228
228 38
38分类

大小:12.3 GB更新日期:2020-09-03 09:25:04.000
类别:主页制作
 228
228 38
38


hbuilderx标准版是由DCloud全新推出的一款Web前端开发工具,软件体积小巧,启动快速,它具备了前端开发全部所需的必备组件功能,提供最免的语法库和辅助功能,可以帮助前端开发人员更加轻松的进行前端网页的设计。hbuilderx官方版软件具有语法高亮,母句折叠等实用功能,可以让你的前端代码一目了然更加方便代码的维护和编辑。
hbuilderx标准版软件功能强大且完全免费使用,软件支持多种主题皮肤的更好,用户可以根据自己的喜爱更换一个更舒适的主题颜色,有效缓解眼部的疲劳。
1、轻巧:
10M的绿色发行包
2、极速:
不管是启动速度、大文档打开速度、编码提示,都极速响应。
3、清爽护眼:
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,最适合人眼长期观看的主题界面。
4、强大的语法提示
HBuilderX带有ide才有的ast语法分析能力,能对代码进行深度语法分析,给予准确的语法提示而不是猜单词。
5、高效
HBuilderX对字处理提供了更崇高的支持。更强大的多光标、智能双击、选区管理...让文字处理的效率大幅提升。比如你可以简单的选中想要处理的多端文字区块,方便的同时注释掉不同行的一对tag或if块首尾行。
6、markdown优先
HX是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器,你甚至可以直接粘贴表格、图片进来。对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。
7、更强的json支持
现代js开发中大量json结构的写法,HX 提供了比其他工具更高效的操作
8、更强的vue支持
HX 应该是对vue支持最好的开发工具,让vue开发者效率倍增
【免拖动选择】
用鼠标拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+扩大选区。
【智能双击】
在HBuilderX中,但凡特殊点的字符,都能智能双击。
-双击引号/括号内侧,是选中引号/括号内的内容
-双击逗号两侧,是选择逗号前一段或后一段
-双击行尾,是选中该行(不含回车符)
-双击连词符(-_)选中整个词
-双击折叠行首内容开头,选择折叠段落
-双击行首缩进,选择相同缩进的段落
-双击列表符号,选择列表段落
-双击Tag开头或结尾,选择整段Tag
-双击属性赋值等号=,选择Html属性
-双击if、function等关键字,选择整段包围区域
-双击分号,选择js等语言的;分号前段落
-双击css类名左侧,选择Css类
-双击注释符选择注释区域
-双击#选择markdown标题段落
-双击语法定义符开头选择markdown图片、超链接、加粗、倾斜、代码等语法区
【扩大选区Ctrl+=】
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。
【反包围】
上面讲到包围,也自然有反包围。
双击tag p开头,选中该tag。
按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。
这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
【选中相同语法词及跳过某词】
使用普通的选择相同词Ctrl+e(mac是Cmd+d),会把所有div都选中。但使用Ctrl+Shift+e(mac是Cmd+Shift+d),会智能识别语法,剔除不相干的词。
按下选择相同语法词,同时选中tag首尾的div,而不会选中子节点的div。
然后就可以方便的将原div改名为p
如果想选择配对括号,靠相同词是不行的。选中相同语法词会选中匹配的2个左右括号
批量选中所有相同词是Ctrl+Alt+e(mac是ctrl+alt+d)
选择相同语法还可以用于变量重构
【交换选区内容】
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴...这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
1.双击第1个style属性后的引号内侧,可选中引号内容。
2.按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
3.按下Ctrl+Shift+x,交换style属性的内容。
【撤销最后一个多选区或多光标】
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
1.双击选中class
2.按Ctrl+e选中相同词
3.按Ctrl+Shift+z,不再选中最后一个词。
如果多选了一个词,还可以点Ctrl+鼠标右键取消一个选区
跳过当前词选下一个词时Alt+Shift+e(mac是ctrl+shift+d)
【批量合并行】
把css合并为一行时的快捷操作
1.双击{内侧选中class
2.按Ctrl+双击选中另一个class
3.按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。
【同时注释if段首尾】
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
1.双击if选中if代码块
2.按Ctrl+\在选区首尾加光标,变成多光标模式
3.按Ctrl+/注释掉选区首尾行
【转到定义】
转到定义是非常常用的功能,普通编辑器不长于此,只能猜单词跳转。
HBuilderX有强大的语法分析引擎,可以准确的跳转定义位置。
转到定义的快捷键是Alt+d,鼠标操作是alt+左键单击(注意不是ctrl,因为ctrl留给了多光标)
而HBuilderX还有一个特色是转到定义到分栏,ctrl+alt+左键,可以把一个定义处的代码打开在另一侧,方便共同查看。
从uni-app项目的pages.json里ctrl+alt+左键点击一个页面,打开component.vue,继续点击样式uni-padding-wrap,打开样式定义文件uni.css。
多个文件可以并排查看编辑。
【折叠】
折叠的快捷键是alt+-和=
在菜单跳转-折叠里,还有更多折叠的玩法,其中有一个功能非常有用,就是“折叠其他选区”,快捷键是Alt+Shift+o。
比如在本markdown文档源码编辑时,按下Alt+Shift+o就可以把其他段落都折叠起来,专注于当前段落的编写。
【大纲】
左边的大纲是长文档导航的利器。alt+w激活它(mac是ctrl+w)
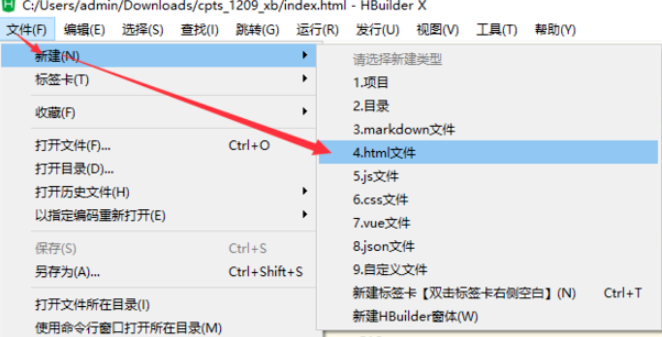
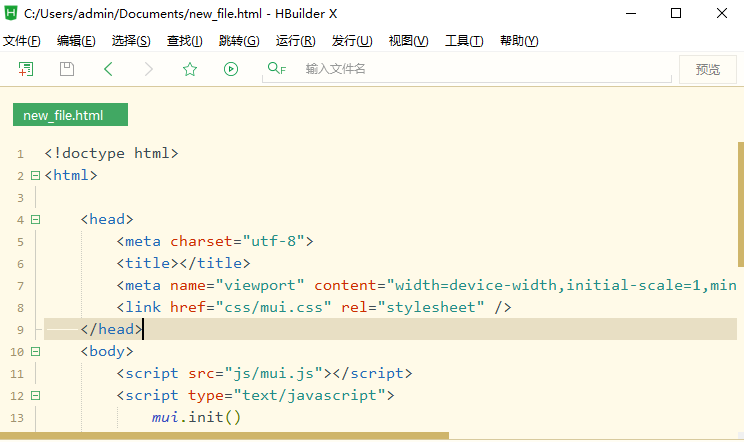
1. 创建web运行文件和环境,参考经验如下:

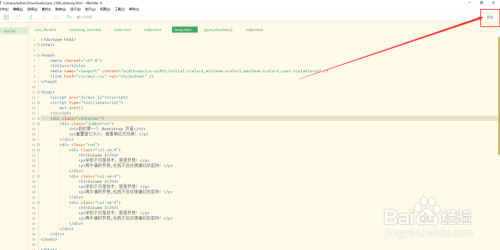
2. 点击如图所示的【预览】

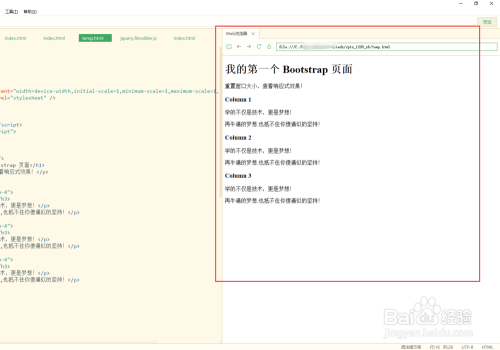
3. 步骤2后,在屏幕的右侧弹出如图所示的预览效果

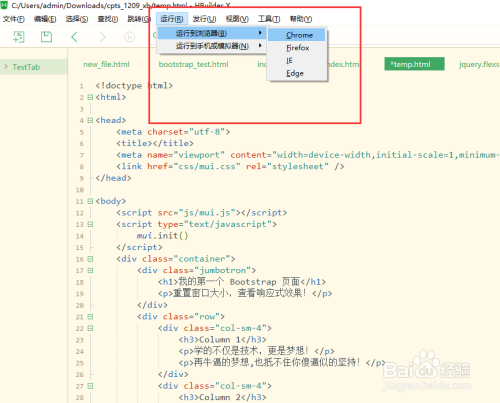
4. 点击菜单栏的【运行】->【浏览器】,弹出的菜单中选择自己安装的浏览器即可。

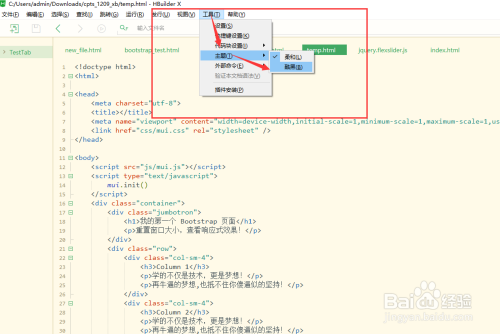
5. 点击菜单栏【工具】-【主题】-【酷黑】,如图所示

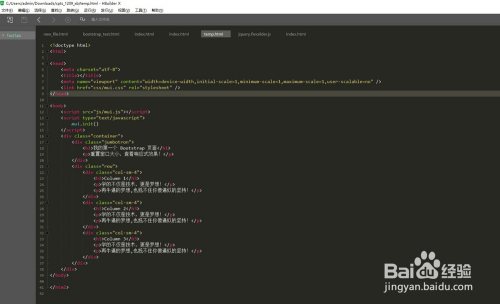
6. 酷黑主题效果如图所示。

一、新下载的HBuilderX无法启动
近来,部分小伙伴,反馈在windows系统上,新下载的HBuilderX,解压后,无法启动、点击无反应、启动报xxx.dll错误。
特别备注:HBuilderX,要求系统最低是win7,不支持xp
1.1 问题现象1:缺少qt*库
解压后,点击HBuilderX.exe, 提示缺少qt5*.dll库
解压后,点击HBuilderX.exe, 提示无法定位输入点xxxxxxx于动态链接库xxx.dll上
【解决方案】
1、解压后,进入HBuilderX目录,进入bin目录,将bin目录下,所有除了api开头的dll文件,就是非api开头的dll文件,剪切到上一级目录。注意是剪切,不是复制。
2、进入HBuilderX目录下bin目录,找到弹框里面提到的dll文件,然后拷贝到System32或者SysWOW64文件夹
3、检查一下本机是否安装了qt,如以前安装过,进入环境变量,将qt相关的环境变量删除
二、没有任何反应
解压后,点击HBuilderX.exe, 没有任何反应
解压后,点击HBuilderX.exe, HBuilderX进程启动,又马上关闭
尝试以下解决方案
关闭所有的杀毒软件后,启动试试
使用超级管理员启动试试
按照现象1的方案尝试一下
在HBuilderX.exe上,鼠标右键,点击属性。如下图所示操作:
相关下载
山东潍坊联通 网友 夜之潘多拉
下载挺快的
天津移动 网友 一剑倾城
支持支持!
新疆乌鲁木齐电信 网友 当时明月在
玩了半天有点累,休息下来评论下
河南平顶山移动 网友 梵音战阁
废话,非常好玩。
陕西西安电信 网友 至少、还有你
还在研究游戏中,很多功能不会玩~~