
便携式翻译小工具Python自制版下载 v1.0 绿色版
大小:17.7 GB更新日期:2025-04-24 14:54:24.000
类别:外语学习
 228
228 38
38分类

大小:17.7 GB更新日期:2025-04-24 14:54:24.000
类别:外语学习
 228
228 38
38
便携式翻译小工具绿色版是一款十分好用的在线翻译软件,一款能够在电脑上轻松体验最简单的翻译方式,专为用户打造一个全新的翻译平台,让你的翻译更轻松。便携式翻译小工具Python自制版有着简单的使用方式,体积轻巧,功能简单,专为每一个用户都能在电脑上有着全新的翻译方式,让你的翻译更轻松。

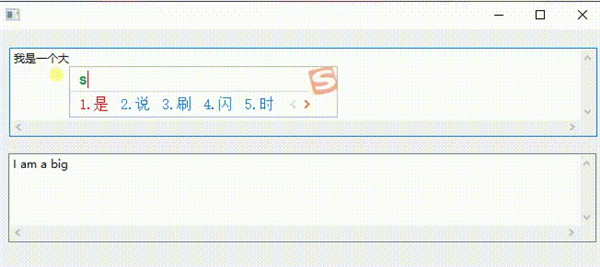
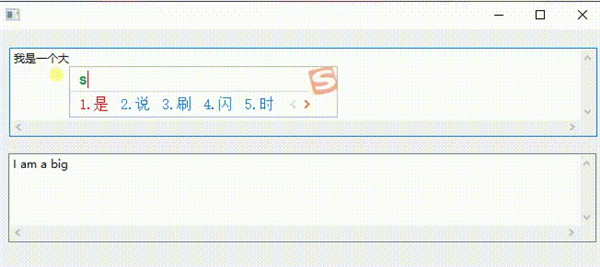
便携式翻译小工具也是一款在线中英互译的软件,每次想翻译点东西的时候是不是都要打开网页很不方便呢,有了这个翻译小工具,就不用那么麻烦了,运行软件即可。
1.可自动识别所输入的文字语言。
2.自选翻译语言。
3.提供虚拟键盘。
4.单词建议/自动完成(Ctrl+空格)。
5.翻译纪录(Ctrl+H)。
6.Microsoft与Google并具语音朗读功能。
7.可在Acrobat Reader、浏览器、文字编辑工具、Microsoft Outlook、Skype ...等,实时翻译鼠标所选择要翻译的段落或单词。
1.启动后,可将要翻译的文字输入在上方,点击【Translate】按钮便会翻译所选的语言在下方。默认是使用Google的翻译,若觉得翻译的不好也可以试试Microsoft或Yahoo,比较看看。
2.若需要使用内在翻译单词、句子或其他的文字编辑软件与浏览器来翻译时,可在任务栏的通知区域中左键点击Translate ,其图标会由黑色变成绿色。
3.右键点击系统托盘Translate图标,选中【Options】来进行设置,可设置字体大小、拼写检查、快捷键...等等。
一、页面的实现
将页面分成三个页面,分别是index、change、history
将三个页面所需要的共同样式都写入app.wxss中,如下
@import "./assets/iconfont/iconfont.wxss";
.container {
padding: 0;
background-color: #f5fafe;
height: 100vh;
display: flex;
flex-direction: column;
/* align-items: center; */
box-sizing: border-box;
font-size: 30rpx;
color: #333;
}
.copyright {
align-self: center;
flex: 1;
display: flex;
align-items: flex-end;
padding-bottom: 20rpx;
font-size: 28rpx;
color: #999;
}
.view-hover,
.navigator-hover {
background-color: #f3f3f3!important;
}
配置好app.json如下
{
"pages":[
"pages/index/index",
"pages/change/change",
"pages/history/history"
],
"window":{
"backgroundColor":"#333",
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#1c1b21",
"navigationBarTitleText": "鹏城翻译",
"navigationBarTextStyle":"#fff"
},
"tabBar":{
"borderStyle":"white",
"position":"top",
"color":"#595959",
"selectedColor":"#1c1b21",
"list": [
{
"pagePath": "pages/index/index",
"text":"翻译"
},
{
"pagePath":"pages/history/history",
"text":"历史"
}
]
}
}
pages
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径+文件名 信息。文件名不需要写文件后缀,框架会自动去寻找对于位置的 .json, .js, .wxml, .wxss 四个文件进行处理
数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都需要对 pages 数组进行修改
window
用于设置小程序的状态栏、导航条、标题、窗口背景色
tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面
相关下载

牛津高阶英汉双解词典第8版电子版下载 电脑版2.3M | v1.25
下载
Aboboo外语学习软件免费下载 v3.0.3 官方版2.3M | v1.25
下载
新东方客户端软件 v4.0.5 官方版2.3M | v1.25
下载
日语一点通下载2004 v1.0 官方版2.3M | v1.25
下载
不想背单词 v8.6 绿色版2.3M | v1.25
下载
金山词霸电脑版下载 v800.12012 官方免费版2.3M | v1.25
下载
vipkid下载 v3.11.0 电脑版2.3M | v1.25
下载
Lingoes灵格斯词霸 v2.9.2 官方版2.3M | v1.25
下载
欧路词典官方下载 v11.6.3.136 pc版2.3M | v1.25
下载
日语五十音图表高清图片下载 打印版2.3M | v1.25
下载
山东潍坊联通 网友 夜之潘多拉
下载挺快的
天津移动 网友 一剑倾城
支持支持!
新疆乌鲁木齐电信 网友 当时明月在
玩了半天有点累,休息下来评论下
河南平顶山移动 网友 梵音战阁
废话,非常好玩。
陕西西安电信 网友 至少、还有你
还在研究游戏中,很多功能不会玩~~