
SX HTML5VIP免费版下载 v2.60 官方版
大小:26 GB更新日期:2021-03-26 12:35:02.000
类别:编程工具
 228
228 38
38分类

大小:26 GB更新日期:2021-03-26 12:35:02.000
类别:编程工具
 228
228 38
38



SX HTML5官方版是一款功能十分强大的前端HTML5可视化编程器,该软件适用于前端网页开发人员,该软件提供的编辑功能很多,支持html树形列表,还可以进行可视化拖拽性布局,实时效果浏览,排版思路更加清晰。SX HTML5可以同时编辑HTML主体、HTML头部、CSS部分、JS部分等编辑内容,并且可以在软件上查看案例,通过一些案例以及编辑方式说明,让莫在设计响应式PC、移动端、微信公众号网页的时候得到更多帮助。
SX HTML5可兼容所有的框架,使用非常方便,大大调高了前端界面的设计效率,是一款非常好用的网站编辑软件。
1、与原生一致的面向对象语言
这不是一门新的语言,而是与原生完全一致的语言,最热门的一款语言HTML5、CSS3、ES6(JS升级版),再也不用担心学习后会被别人看不起了!
2、最热门、最简单的一款面向对象语言
这是一款最热门的语言,GitHub编程语言排行榜 JS居首。ES6是JS的升级版本,本软件支持ES6所有函数方法。JS也是面向对象语言最简单的语言,没有之一!你还在花大量时间学习即将被淘汰、冷门的语言吗?
3、支持最热门的动态app格式
未来动态APP将取代传统APP,而微信小程序就是经典的动态APP编写格式。zfb小程序也参照了微信小程序的编写格式。随后的快应用(十大国产手机厂商、覆盖十亿设备)也与此格式相近。百度小程序也即将面世,动态APP市场万亿烧钱大战一触即发,你还在等什么?本软件为此而诞生,完全兼容了动态APP的编写格式!
4、比官方IDE更适合新手
微信小程序虽然叫小程序,但编写难度不低于学习传统的WEB编写。更好的支持ES6,Mustache,CSS3,让新手很难入门。基本所有的WEB IDE都没有鼠标停留提示,编写代码全靠记忆与文档。本软件唯一支持停留提示与树形函数列表的WEB IDE,更加符合新手使用入门。比官方IDE更懂小程序。
5、支持模块功能
可以编写html5的精易模块、WEB框架。更适合新手使用!
6、更智能的中英混合输入提示
再也不用担心有人说学中文编写还不如英文编写、中文没有英文编写快的XX了,中文提示完美支持中拼混输,支持大小写,精确提示与易语言输入一样完美!
7、支持选择中英翻译
新手必备神器,自学最快速入门面向对象语言!输入英文直接翻译出中文。
8、支持代码块功能
大多函数都支持代码块功能,回车直接填写内容,与官方一致。
1、SX HTML5提供了丰富的网页设计方案
2、可以设计电脑上的网页
3、可以设计平板上的网页
4、可以设计手机上的网页
5、可以建立更快的交互性网页
6、提供可视化的开发方案
7、提供HTML支持库,里面有很多编辑网页必备的资源
8、支持多款组件,在开发网页的时候快速添加需要的组件
9、建立Tab选项卡、下拉选择框、垂直导航、复选框、字段集区块
10、用该组件时,需要在HTML头部文件声明CSS,JS文件
11、官方组件 与其它组件混用时,请注意class冲突
12、不需要安装,可直接在Windows系统里运行;13、可视化操作,简单方便;
14、智能输入,保证了高效率和高准确度;
15、所见即所得,随时查看结果;
16、支持JS树形列表;
17、具有严格的继承提示;
18、可兼容所有的框架,使用很灵活。
1、窗口.文档.全部元素
文档.全部元素
2、窗口.历史URL.载入
3、历史URL.载入
4、窗口.屏幕.用户区宽度
5、屏幕.用户区宽度
6、窗口.当前URL.载入新文档
7、当前URL.载入新文档
8、窗口.浏览器.是否支持java
9、浏览器.是否支持java
10、在输代码混乱的情况下,光标离开,或在该行代码后回车,自动会格式化该行代码
11、控制台输出可以在输出框中显示要输出的内容,其它控制台方法只有在调试的浏览器F12开发工具中显示
12、按下CTFL,点击关键词时,树形框会选择该关键词所在树形位置
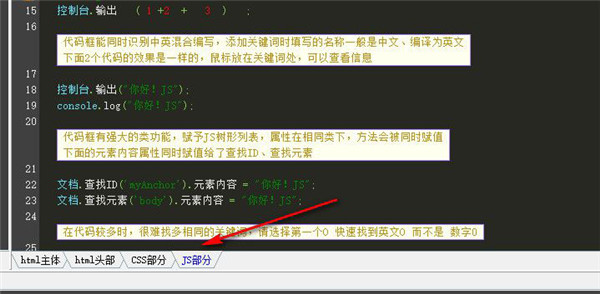
13、代码框有强大的类功能赋予S树形列表:属性在相同类下,方法会被同时赋值
14、下面的元素内容属性同时赋值给了查找ID、查找元素
15、文档.查找ID('myAnchor').元素内容 = "你好!JS";
16、文档.查找元素('body').元素内容 = "你好!JS";
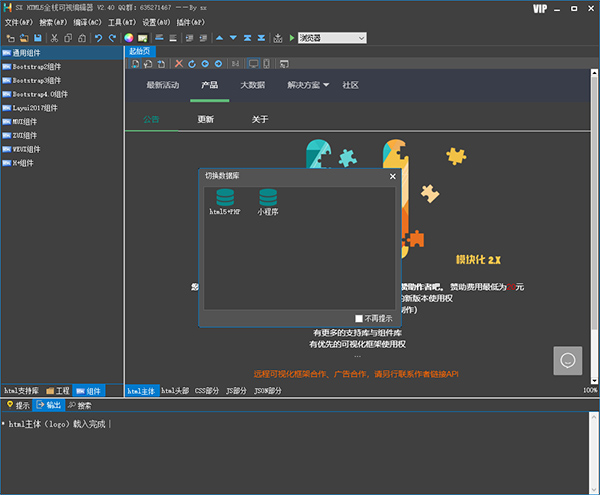
1、下载html5可视化编辑器.exe软件打开就可以使用,这里是软件的编辑区域

2、提示软件的设计功能,可以在这里添加新的事件,可以设置全局属性

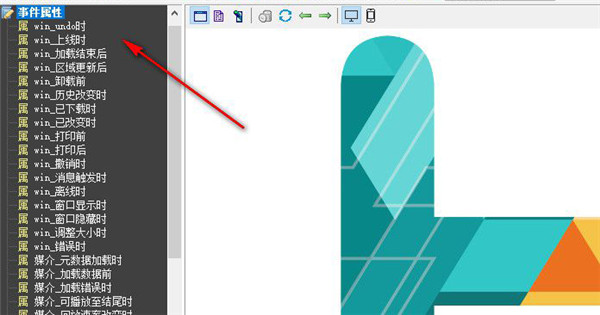
3、可以设置的页面功能很多,提示加载结束后、区域更新后、卸载前、历史改变时、已下载时、已改变时

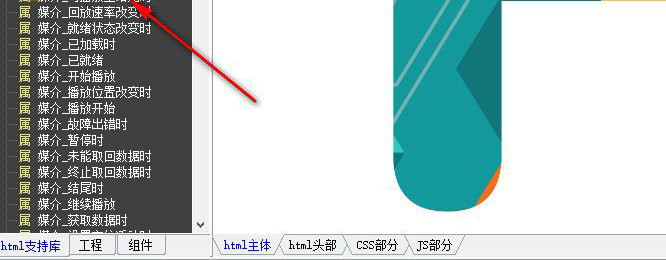
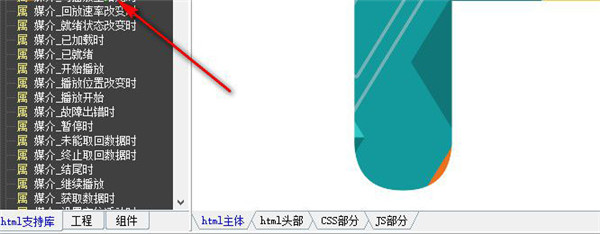
4、这里提示媒介的属性,支持元数据加载时、加载数据前、加载错误时、可播放至结尾时、回放速率改变时、就绪状态改变时
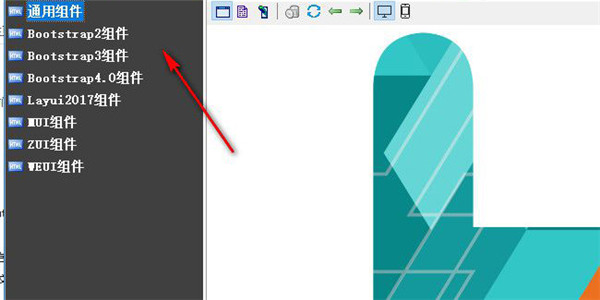
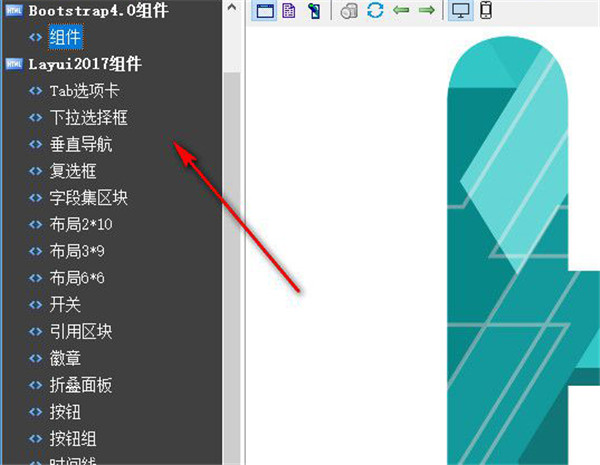
5、组件功能: Bootstrap2组件、 Bootstrap3组件、 Bootstrap4.0组件、 Layui2017组件、MUI组件、ZUI组件、WUI组件

6、组件的功能也是很多的,可以选择开关、引用区块、徽章、折叠面板、按钮、按钮组

7、这里是设计的主题,您编辑的内容都可以在这里设计

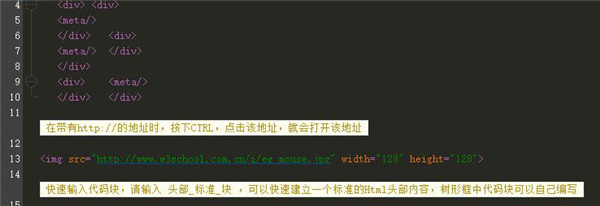
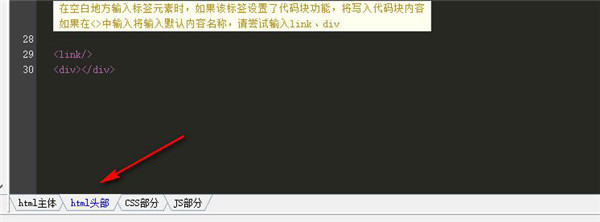
8、在相同标签较多时,很难找到对应的结束标签,请点击以下标签,编辑框会指示相对应的结束标签是哪个

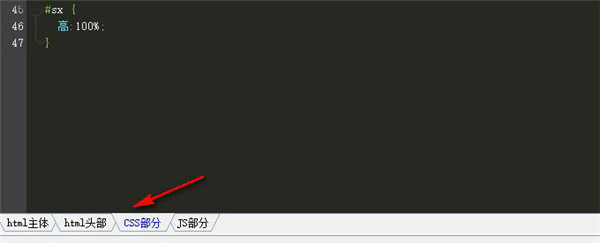
9、Html、CSS、JS的函数是可以混用的,在树型框中右击一>切换,就可以切换到个函数表进行编写,快捷键CTRL+1~3也可以切换,以下代码调用了htm1及CSS的函数

10、在函数:后输入数字时,会显示尺寸单位,每个单位都有对应的说明,请试着把下面100%改成其它单位

11、代码框能同时识别中英混合编写,添加关键词时填写的名称一般是中文、编译为英文,下面2个代码的效果是一样的,鼠标放在关键词处,可以查看信息

12、编辑完成可以选择在浏览器上运行,也可以选择在模拟器上运行

相关下载

AAuto Quicker(快手)官方中文版下载 v32.9.1 最新版2.3M | v1.25
下载
android sdk开发工具最新版本下载 v22.6.2 中文版2.3M | v1.25
下载
exe易容大师文件修改编辑器中文版下载 v1.2 免费版2.3M | v1.25
下载
HBuilderX编辑器官方版下载 v3.1.4.20210305 最新版2.3M | v1.25
下载
Emurasoft(EmEditor)免费下载 v20.6.0 便携注册版2.3M | v1.25
下载
Typora官方电脑版下载 v0.9.98 最新版2.3M | v1.25
下载
tomcat10最新版本下载 v10.0.0 官方版2.3M | v1.25
下载
obsidian软件下载 v0.8.4 中文版2.3M | v1.25
下载
Element-UI组件库官方下载 v2.9.0 最新版本2.3M | v1.25
下载
Gitee码云官方下载 v2.29.2 高校版2.3M | v1.25
下载
山东潍坊联通 网友 夜之潘多拉
下载挺快的
天津移动 网友 一剑倾城
支持支持!
新疆乌鲁木齐电信 网友 当时明月在
玩了半天有点累,休息下来评论下
河南平顶山移动 网友 梵音战阁
废话,非常好玩。
陕西西安电信 网友 至少、还有你
还在研究游戏中,很多功能不会玩~~