
Firefox开发者版官中免费下载 v89.0.0 多语言编程版
大小:3.2 GB更新日期:2021-06-02 14:37:01.000
类别:主页浏览
 228
228 38
38分类

大小:3.2 GB更新日期:2021-06-02 14:37:01.000
类别:主页浏览
 228
228 38
38


Firefox开发者版官方版是一款专业的代码编程类型的软件,一款能够让每一个用户都能在这里实现全新的代码编程方式,完美支持多种编程语言,让你的使用更简单。Firefox开发者版内置了CSS代码的识别,用户可以在软件中一站式分析、解析这个代码的数据信息,让用户可以在这里更好的解决代码的报错问题。

Firefox开发者模式是一个专业的编程模式,用户可以在软件中任意使用,提供了各种工具,让用户的使用更方便,享受全新的代码编写。
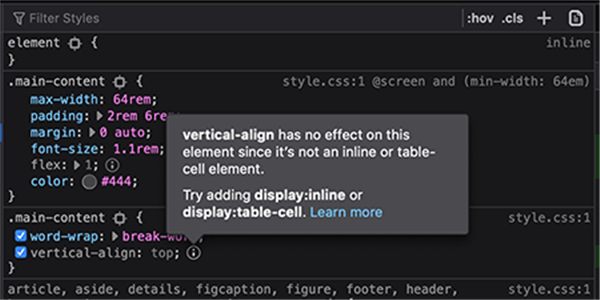
无效的 CSS
Firefox 开发者工具现在会将页面中无效的 CSS 声明显示为灰色。当您将鼠标悬停在信息图标上时,会看到该 CSS 规则未应用的原因,以及如何修正问题的提示。
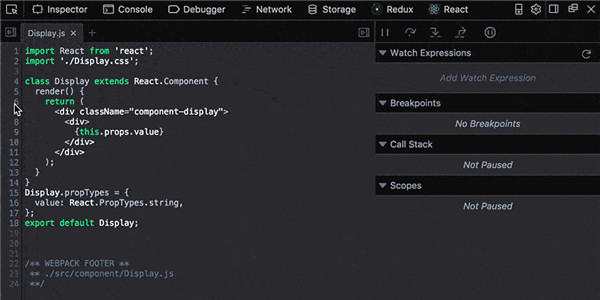
Firefox 开发者工具
新款 Firefox 开发者工具具有强大、灵活、酷炫的工具。其中包括一流的 JavaScript 调试器,可以面向多种浏览器,且内置 React 和 Redux。
强大的 CSS 网格
Firefox 是目前唯一配备打造和设计 CSS 网格的工具的浏览器。这些工具可以让 CSS 网格可视化,显示关联区域的名称,预览网格变化,等等。
字体面板
Firefox 开发者工具中全新的字体面板,让开发者可以快速访问某元素使用的字体的所有信息。面板中也包含了字体来源、字重、样式等重要信息。
核心工具
在右侧的开发工具, 在 Windows 或者 Linux 使用 Ctrl + Shift + I 或F12, 或者在 Mac OS X Cmd + Opt + I , 有几个按钮可用于执行操作或更改工具设置.
右手边的省略号菜单包括了若干命令,让你执行操作或改变工具设定。


这个按钮只有在页面中包含多个 iframe 时才会显示。点击显示当前页面的 iframe 列表,选择你想操作的哪个。

点击这个按钮来给当前页面截图。(注意:这个特性默认不会打开,只有在设置里开启,图标才会显示。)

切换至响应式布局设计。

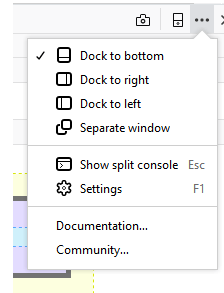
打开包括停靠模式、显示或隐藏分离式控制台和开发者工具设置的菜单。这个菜单还包括开发者工具的文档和 Mozilla 社区的链接。

关闭开发者工具。
页面查看器
查看和编辑页面内容和布局。可视化页面的许多方面,包括盒子模型,动画和网格布局。
Web 控制台
查看由页面和 JavaScript 交互记录的信息
JavaScript 调试器
停止,浏览,检查和修改页面中运行的 JavaScript。
网络监视器
查看加载页面时的网络请求。
性能工具
分析网站的响应,JavaScript 程序和布局性能。
响应式设计模式
查看网站或 app 在不同终端和网络类型上的外观和行为。
无障碍环境
提供了一种访问页面的无障碍树的方法,允许你查看遗漏或需要注意的东西。
应用面板
提供现代web应用(或者叫改进web应用)预览和调试工具。包括服务工和web应用清单的预览。
注意:称呼开发者工具的 UI 的整体性的术语是 Toolbox(工具箱)。
打开调试页面
有2种方式打开调试:
在firefox地址栏输入 "about:debugging"。
点击右上角菜单栏按钮,选择Web开发者,点击远程调试。
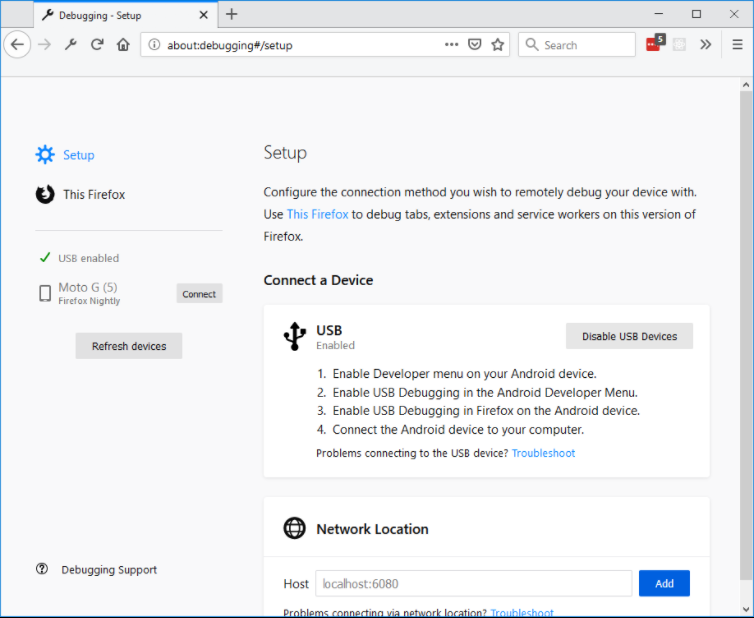
当调试页面打开时,在页面的左边,你会看到一个侧边栏,在其中有2个选项关于远程调试的设置。
设置
在设置选项配置以连接你的远程设备。
此火狐
包含你导入的临时扩展;已经安装在Firefox上的扩展;打开的选项卡;正在运行的service workers

连接到远程设备
Firefox 支持通过USB调试安卓设备。
在连接之前:
在你的安卓设备上启用开发者选项。
在开发者选项中启用USB调试。
在安卓设备的 Firefox 中启用 USB 调试。
使用USB连接线将安卓设备连接到你的电脑。
如果调试页面的左侧没有显示你的设备,尝试点击“刷新设备”按钮。 如果你确认是按照以上步骤来连接但还是没有显示,看看 故障排除。
要开始一个调试会话,首先打开你想要调试的页面并点击连接以打开连接你的设备。如果连接成功,你就可以点击你的设备名称,查看你设备上打开的选项卡信息。

这些选项卡详情和此火狐选项的详情类似,不同的是此火狐的选项显示的是你的电脑上面的信息,而这些选项卡显示的是你的远程设备中的。
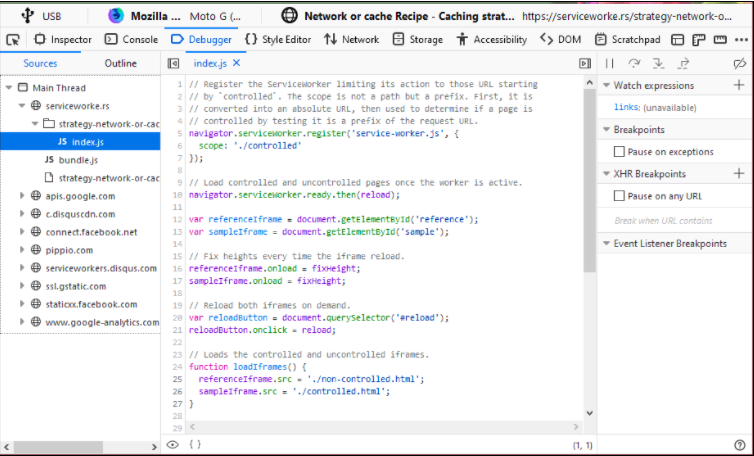
在以上图片中,有三个打开的选项卡: Network or cache Recipe, Nightly Home 和 About Nightly。要调试这三个选项卡的内容,点击它上面的" Inspect",点击之后,会打开一个有开发者工具的新选项卡。

在以上工具列表中,你可以看见连接的设备信息。包含你是通过USB连接到 Moto G(5) 上面的 Mozilla Firefox Nightly ,你正在调试的页面,和页面地址。
此火狐选项结合了扩展的特征,选项卡,Workers 被分为以下几个部分:
临时扩展
显示你载入的临时扩展。
扩展
此部分显示你已经安装在Firefox上面的扩展。
Service Workers, Shared Workers, 和其他 Workers
此页面有三项,包含处理 Service Workers, Shared Workers,和其他 Workers。
内部扩展是否显示在这里取决于 devtools.aboutdebugging.showHiddenAddons 设置。 如果你需要显示这些扩展, 在地址栏输入 about:config 找到以上设置并将值设为 true。
 猎豹浏览器官方最新版下载 v8.0.0.21240 PC电脑版
猎豹浏览器官方最新版下载 v8.0.0.21240 PC电脑版 360极速浏览器最新官方版下载 v13.0.2250.0 pc版
360极速浏览器最新官方版下载 v13.0.2250.0 pc版 必应搜索国际版官方下载 v6.9.11 电脑版
必应搜索国际版官方下载 v6.9.11 电脑版 Whale浏览器最新版下载 v2.9.118.16 官方中文版
Whale浏览器最新版下载 v2.9.118.16 官方中文版 联想浏览器官方下载 v7.0.0.6241 最新电脑版
联想浏览器官方下载 v7.0.0.6241 最新电脑版 Iron浏览器电脑版官方下载 v91.0.4650.0 绿色便携版
Iron浏览器电脑版官方下载 v91.0.4650.0 绿色便携版 欧朋浏览器国际版电脑版下载 v77.0.4054.80 绿色版
欧朋浏览器国际版电脑版下载 v77.0.4054.80 绿色版 CCleaner浏览器中文免安装版下载 v91.0.9927.80 绿色版(阿里云分享)
CCleaner浏览器中文免安装版下载 v91.0.9927.80 绿色版(阿里云分享) 猫头鹰浏览器Windows版官方下载 v1.1.1.5 电脑版(集成chromium内核)
猫头鹰浏览器Windows版官方下载 v1.1.1.5 电脑版(集成chromium内核)相关下载

chrome浏览器76、80、91版本便捷版合集下载 免安装绿色和谐版2.3M | v1.25
下载
极速浏览器电脑版官方下载 v3.0.15.4 兼容版(基于Chromium内核)2.3M | v1.25
下载
whale网页浏览器最新下载 v2.9.118.16 官方中文版2.3M | v1.25
下载
uc浏览器PC版云盘下载 v13.4.0 官方版2.3M | v1.25
下载
Brave Browser浏览器最新版下载 2021 官方版2.3M | v1.25
下载
Firefox企业版官方中文版下载 v89.0.0 便捷增强版2.3M | v1.25
下载
Firefox ESR延长支持版汉化下载 v78.9.0 黑暗模式定制版2.3M | v1.25
下载
猎豹浏览器官方最新版下载 v8.0.0.20706 绿色电脑版2.3M | v1.25
下载
safari浏览器 for Mac最新版中文下载 v5.1.10 官方版2.3M | v1.25
下载
神马浏览器电脑版下载 v6.4.5.4000 官方中文版2.3M | v1.25
下载
山东潍坊联通 网友 夜之潘多拉
下载挺快的
天津移动 网友 一剑倾城
支持支持!
新疆乌鲁木齐电信 网友 当时明月在
玩了半天有点累,休息下来评论下
河南平顶山移动 网友 梵音战阁
废话,非常好玩。
陕西西安电信 网友 至少、还有你
还在研究游戏中,很多功能不会玩~~