
swiper插件下载 v5.3.6 中文版
大小:2.1 GB更新日期:2020-04-11 12:26:50.000
类别:编程工具
 228
228 38
38分类

大小:2.1 GB更新日期:2020-04-11 12:26:50.000
类别:编程工具
 228
228 38
38

swiper是一款使用javascript打造的特效插件,主要适用于手机端或者是网页滚动效果,使交互方式更加的人性化。本次为大家带来的swiper插件属于中文版,方便国内程序员使用,让您制作出来的页面或者是移动端特效更加的自然,希望可以帮助到大家。
swiper的使用方式也都比较简单,大家在开发的时候直接引入即可调用,省去了手动开发特效的麻烦,相信可以起到锦上添花的效果。

1、纯javascript打造的滑动特效插件;
2、适用于手机、平板电脑等移动终端;
3、能够实现触屏焦点图、触屏Tab切换等效果;
4、可以快速地做出一个轮播图,或者扩展使其做出复杂的轮播效果。
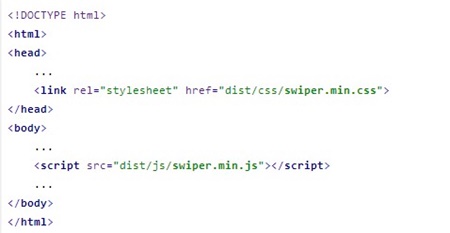
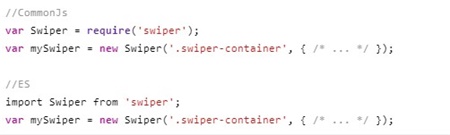
1、首先加载插件,需要用到的文件有swiper.min.js和swiper.min.css文件。可下载Swiper文件或使用CDN。

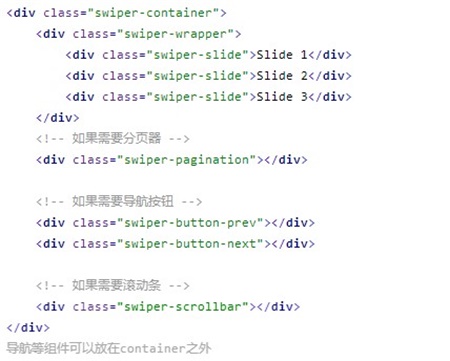
2、HTML内容。

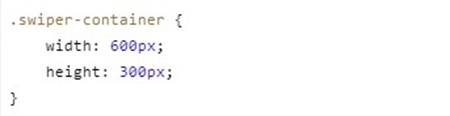
3、你可能想要给Swiper定义一个大小,当然不要也行。

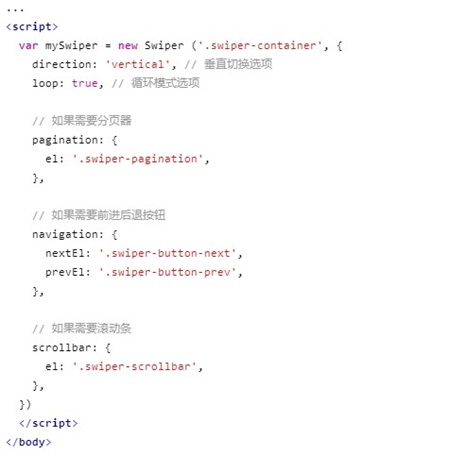
4、初始化Swiper:最好是挨着

如果不能写在HTML内容的后面,则需要在页面加载完成后再初始化。

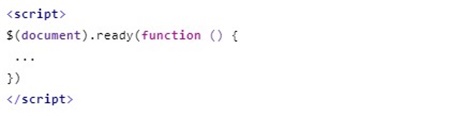
或者这样(Jquery和Zepto)(推荐)

5、完成。恭喜你,现在你的Swiper应该已经能正常切换了。

swiper插件会错位怎么办?
在swiper初始化内添加这两个属性就可以了;
observer:true,//修改swiper自己或子元素时,自动初始化swiper
observeParents:true,//修改swiper的父元素时,自动初始化swiper
swiper插件的图片自适应高度怎么设置?
自适应高度的实现,在自己的css中添加:
.swiper-slide{height:1px} /* 随意指定一个height值即可 */
.swiper-slide-active { height:auto}
相关下载

AAuto Quicker(快手)官方中文版下载 v32.9.1 最新版2.3M | v1.25
下载
android sdk开发工具最新版本下载 v22.6.2 中文版2.3M | v1.25
下载
exe易容大师文件修改编辑器中文版下载 v1.2 免费版2.3M | v1.25
下载
SX HTML5VIP免费版下载 v2.60 官方版2.3M | v1.25
下载
HBuilderX编辑器官方版下载 v3.1.4.20210305 最新版2.3M | v1.25
下载
Emurasoft(EmEditor)免费下载 v20.6.0 便携注册版2.3M | v1.25
下载
Typora官方电脑版下载 v0.9.98 最新版2.3M | v1.25
下载
tomcat10最新版本下载 v10.0.0 官方版2.3M | v1.25
下载
obsidian软件下载 v0.8.4 中文版2.3M | v1.25
下载
Element-UI组件库官方下载 v2.9.0 最新版本2.3M | v1.25
下载
山东潍坊联通 网友 夜之潘多拉
下载挺快的
天津移动 网友 一剑倾城
支持支持!
新疆乌鲁木齐电信 网友 当时明月在
玩了半天有点累,休息下来评论下
河南平顶山移动 网友 梵音战阁
废话,非常好玩。
陕西西安电信 网友 至少、还有你
还在研究游戏中,很多功能不会玩~~