
hbuilder官方下载 v9.1.29 中文版
大小:261 GB更新日期:2020-02-18 12:30:13.000
类别:编程工具
 228
228 38
38分类

大小:261 GB更新日期:2020-02-18 12:30:13.000
类别:编程工具
 228
228 38
38

hbuilder是一款深受编程人员使用的编辑器,集成了开发环境、多平台开发等功能,可以帮助大家在最短的时间内开发出成品,大幅度提升效率。hbuilder官方版提供可视化的界面,而且还有自动编译、代码提示、自动补全等人性化服务,无论是新手还是大神开发人员全都适用,希望大家会喜欢。
和一般编辑工具不同的是,hbuilder界面非常的清爽简约,使用过程中不会有任何广告出现,简直就是为web开发人员量身定制的一款编辑器,用过都说好。
支持HTML5的编辑器;
界面清爽简约,功能丰富齐全;
使用简单容易上手,开发超简单。
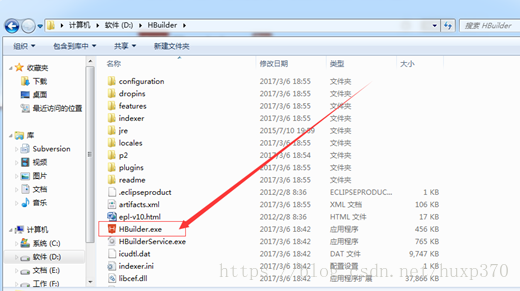
1、下载后全部解压,运行安装文件下的exe文件;

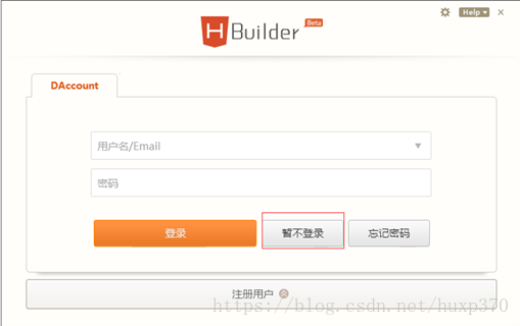
2、第一次使用需要登录(可选),不登录的话每次都会提示该窗口;

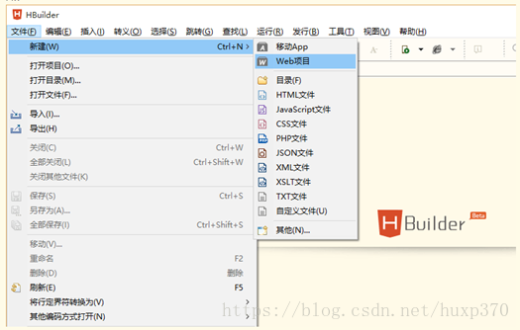
3、依次点击文件→新建→选择Web项目(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击Web项目))

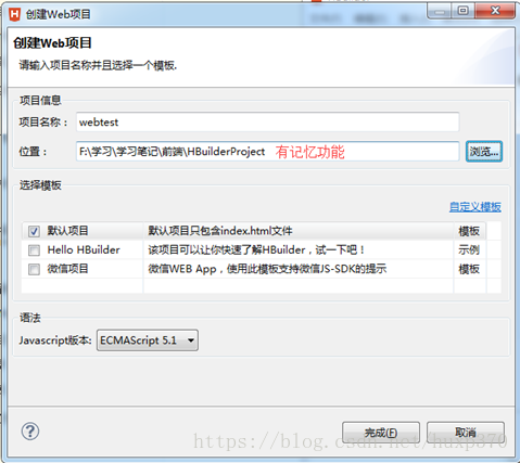
4、填写项目名称,选择项目位置

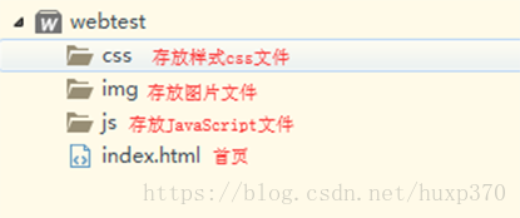
5、创建完成,点击项目查看目录结构

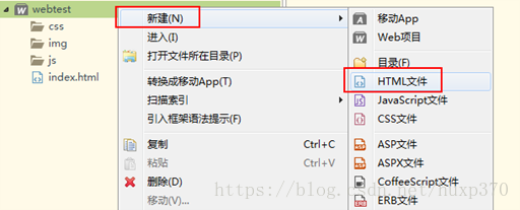
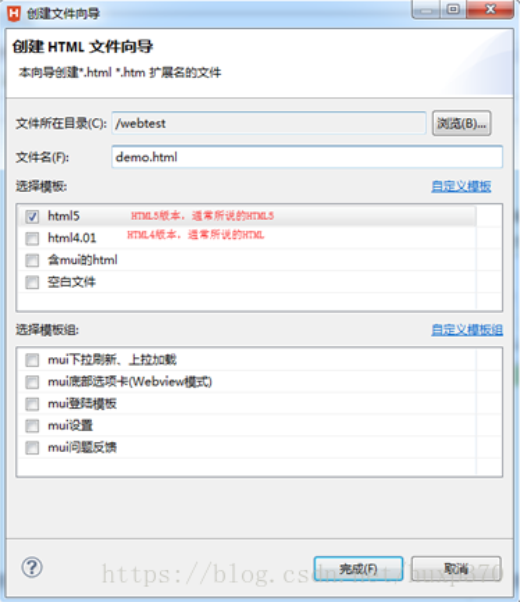
6、在项目资源管理器中选择刚才新建的项目,依次点击文件→新建→选择HTML文件(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击HTML文件))

7、选中文件位置,编写文件名称,选中文件使用版本

8、创建完成,自动生成html模板

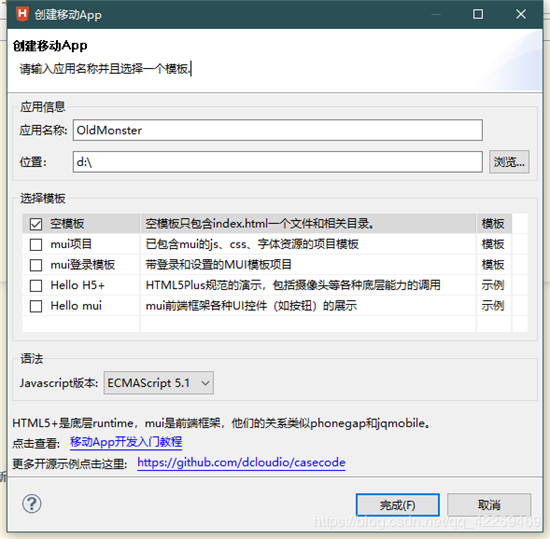
1、新建app,或者打开“文件 - 新建 - 移动APP”

2、然后填写应用名称以及位置,默认空模板完成

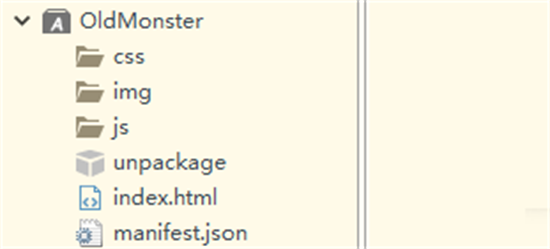
3、默认生成以下文件,把除了unpackage和manifest.json以外的都删掉

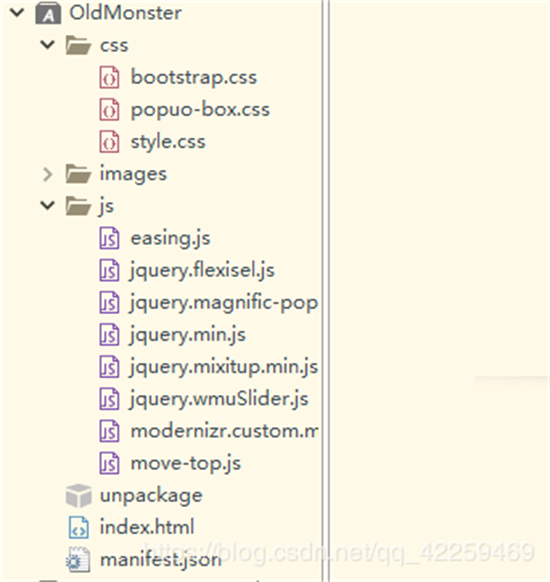
4、把自己的项目文件全部放进来

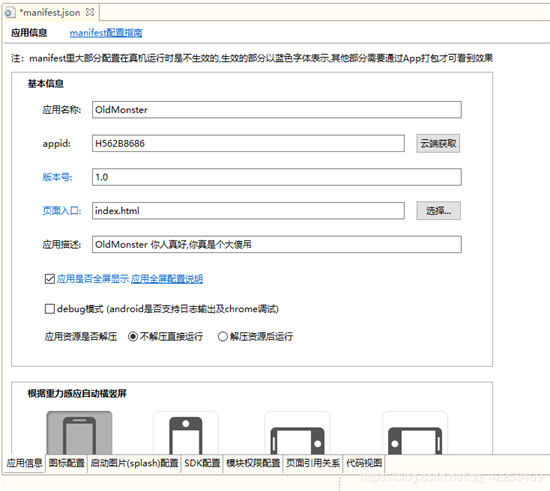
5、双击打开manifest.json文件,页面入口默认是index.html,你可以把自己的首页改成index或者点选择选中

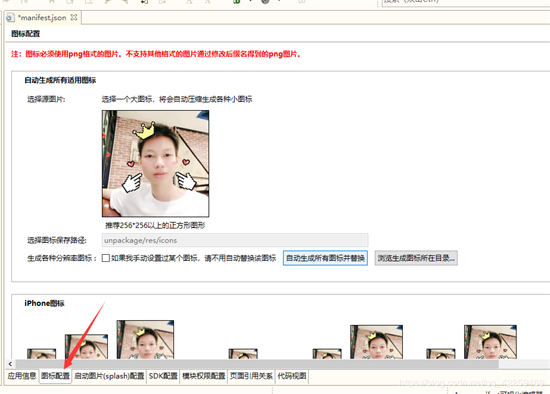
6、在下面选择图标设置,点击+号选择你的app图标必须是.png格式的,选好后点击自动生成所有图标并替换

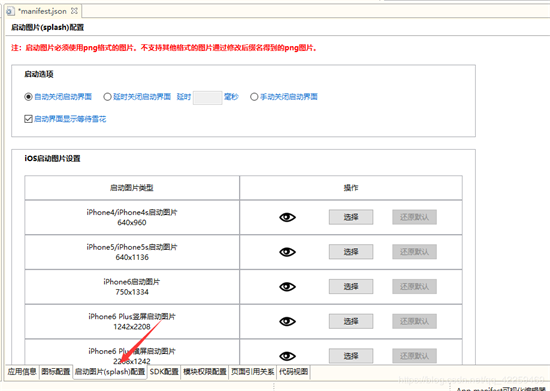
7、启动图片,启动选项默认就好

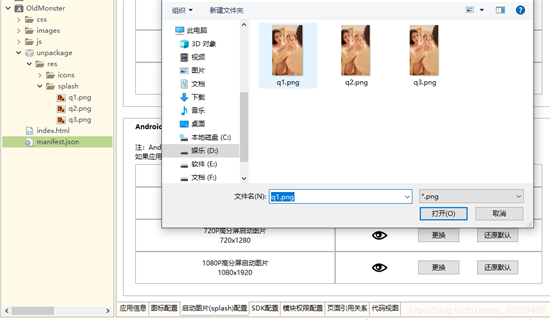
8、在unpackage下的res下新建个文件夹取名splash,把我们的app启动图片放进去(注意同样是.png格式的且注意尺寸大小)

9、选择相对应的尺寸大小的启动图片

10、SDK配置:工具自己的需要配置,没有就默认就行。
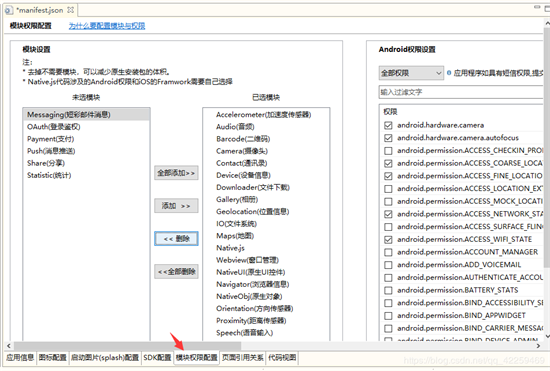
11、模块权限配置、一样有需要就配置,没有就默认就行。(报黄报红的要删掉)

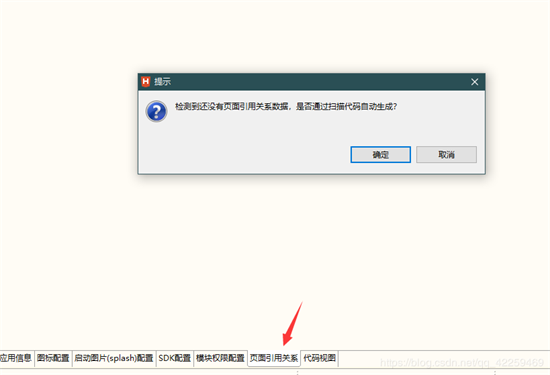
12、页面引用关系,点击确定

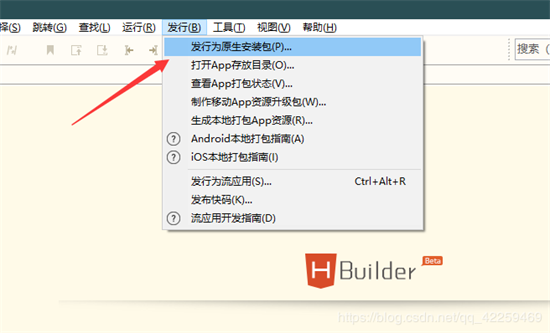
13、点击发行 - 发行为原生安装包

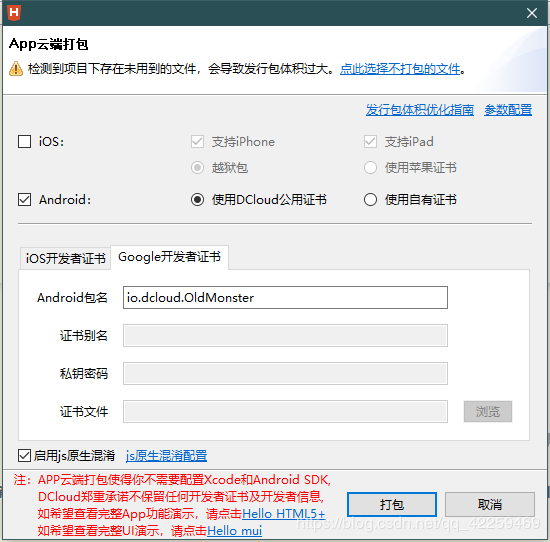
14、选择好后点击打包

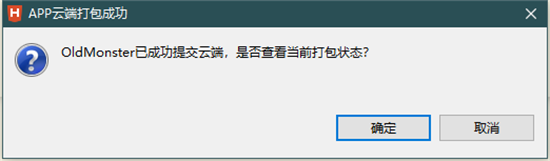
15、点击确认就完成了

相关下载

AAuto Quicker(快手)官方中文版下载 v32.9.1 最新版2.3M | v1.25
下载
android sdk开发工具最新版本下载 v22.6.2 中文版2.3M | v1.25
下载
exe易容大师文件修改编辑器中文版下载 v1.2 免费版2.3M | v1.25
下载
SX HTML5VIP免费版下载 v2.60 官方版2.3M | v1.25
下载
HBuilderX编辑器官方版下载 v3.1.4.20210305 最新版2.3M | v1.25
下载
Emurasoft(EmEditor)免费下载 v20.6.0 便携注册版2.3M | v1.25
下载
Typora官方电脑版下载 v0.9.98 最新版2.3M | v1.25
下载
tomcat10最新版本下载 v10.0.0 官方版2.3M | v1.25
下载
obsidian软件下载 v0.8.4 中文版2.3M | v1.25
下载
Element-UI组件库官方下载 v2.9.0 最新版本2.3M | v1.25
下载
山东潍坊联通 网友 夜之潘多拉
下载挺快的
天津移动 网友 一剑倾城
支持支持!
新疆乌鲁木齐电信 网友 当时明月在
玩了半天有点累,休息下来评论下
河南平顶山移动 网友 梵音战阁
废话,非常好玩。
陕西西安电信 网友 至少、还有你
还在研究游戏中,很多功能不会玩~~